Технология
Школа html-верстки для начинающих
Урок 10
Таблицы HTML
Содержание урока
Практикум
Практикум
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты, которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
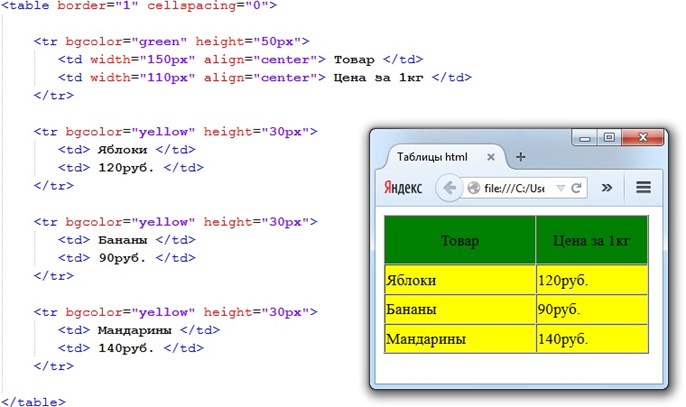
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.

Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам, находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является "шапкой" таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки, которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Следующая страница  Таблицы HTML
Таблицы HTML



