Уроки 62 - 67
§4.7. Графический интерфейс. Практическая работа 4.2. Создание проекта «Переменные». Практическая работа 4.3. Создание проекта «Отметка». Практическая работа 4.4. Создание проекта «Перевод целых чисел»
§4.7. Графический интерфейс
Содержание урока
§4.7. Графический интерфейс
Практическая работа 4.2. Создание проекта «Переменные»
Практическая работа 4.3. Создание проекта «Отметка»
Практическая работа 4.4. Создание проекта «Перевод целых чисел»
Графический интерфейс
 Система объектно-ориентированного программирования позволяет визуализировать процесс создания графического интерфейса разрабатываемого проекта. Графический интерфейс необходим для реализации интерактивного диалога пользователя с исполняемым проектом.
Система объектно-ориентированного программирования позволяет визуализировать процесс создания графического интерфейса разрабатываемого проекта. Графический интерфейс необходим для реализации интерактивного диалога пользователя с исполняемым проектом.
 Форма. Основой для создания графического интерфейса разрабатываемого проекта является форма, представляющая собой окно, в котором размещаются элементы управления. Необходимо отметить, что графический интерфейс проекта может включать в себя несколько форм.
Форма. Основой для создания графического интерфейса разрабатываемого проекта является форма, представляющая собой окно, в котором размещаются элементы управления. Необходимо отметить, что графический интерфейс проекта может включать в себя несколько форм.
 Форма — это объект, представляющий собой окно на экране, в котором размещаются элементы управления.
Форма — это объект, представляющий собой окно на экране, в котором размещаются элементы управления.
 Элементы управления. Визуальное конструирование графического интерфейса проекта состоит в том, что на форму с помощью мыши помещаются и «рисуются» те или иные элементы управления.
Элементы управления. Визуальное конструирование графического интерфейса проекта состоит в том, что на форму с помощью мыши помещаются и «рисуются» те или иные элементы управления.
Перечислим классы элементов управления и их назначение в графическом интерфейсе проекта:
• текстовые поля TextBox (Edit в языке Lazarus), надписи Label и списки ListBox и ComboBox для ввода и вывода данных;
• графические поля PictureBox (Image в языке Lazarus) для вывода графики;
• командные кнопки Button, переключатели RadioButton и флажки CheckBox для организации интерактивного диалога пользователя с проектом;
• главное меню MainMenu для создания меню формы;
• панель инструментов ToolBar для создания панели инструментов формы;
• коллекция изображений ImageList для хранения изображений;
• диалоги ColorDialog и FontDialog для выбора цвета и шрифта;
• диалоги OpenFileDialog и SaveFileDialog для выбора файла при открытии и сохранении.
На форму может быть помещено несколько экземпляров одного класса элементов управления. Например, несколько кнопок, каждая из которых обладает индивидуальными значениями свойств (надпись, размеры и др.).
 Элементы управления — это объекты, являющиеся элементами графического интерфейса проекта и реагирующие на события, производимые пользователем или другими программными объектами.
Элементы управления — это объекты, являющиеся элементами графического интерфейса проекта и реагирующие на события, производимые пользователем или другими программными объектами.
Форма и каждый класс элементов управления обладают определённым набором свойств, методов и событий. Однако есть свойства, методы и события, которыми обладают формы и большинство элементов управления. С помощью свойств Width и Height устанавливается размер формы или элемента управления; с помощью метода Show () можно показать форму или элемент управления; на событие Click они реагируют.
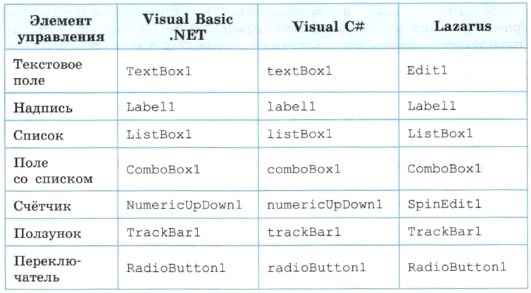
Системы объектно-ориентированного программирования Visual Basic .NET и Visual C# имеют одинаковый набор элементов управления, который практически совпадает с набором элементов управления языка Lazarus (табл. 4.2). Это позволяет конструировать практически одинаковые графические интерфейсы проектов во всех вышеперечисленных системах объектно-ориентированного программирования.
Таблица 4.2
Некоторые элементы управления в языках Visual Basic .NET, Visual C# и Lazarus

 Автоматическая генерация кода элементов графического интерфейса. При размещении на форме элементов управления в системах объектно-ориентированного программирования производится автоматическая генерация программного кода. Устанавливаются значения свойств формы и элементов управления, которые определяют местоположение элемента графического интерфейса, его размеры, цвет, параметры шрифта и др.
Автоматическая генерация кода элементов графического интерфейса. При размещении на форме элементов управления в системах объектно-ориентированного программирования производится автоматическая генерация программного кода. Устанавливаются значения свойств формы и элементов управления, которые определяют местоположение элемента графического интерфейса, его размеры, цвет, параметры шрифта и др.
В языках программирования Visual Basic .NET и Visual C# этот программный код сохраняется в файле программного кода формы в разделе Код, автоматически созданный конструктором форм Windows. В языке Lazarus этот программный код сохраняется в отдельном файле project1.Ipr, связанном с формой.
Вопросы и задания
1. Какие элементы управления целесообразно использовать при конструировании графического интерфейса проекта, если необходимо: вводить и выводить данные? Организовать диалог с пользователем?
2. Что происходит в системе программирования после помещения на форму элемента управления?
Следующая страница  Практическая работа 4.2. Создание проекта «Переменные»
Практическая работа 4.2. Создание проекта «Переменные»

