Уроки 50 - 51
Таблицы
(§ 29. Таблицы)
Содержание урока
Структура
Структура
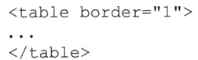
Для вставки таблиц используется тэг <table> (англ. table — таблица):

Атрибут border, равный в этом примере 1, определяет ширину рамки (если его не указать, по умолчанию рамка не показывается вообще).
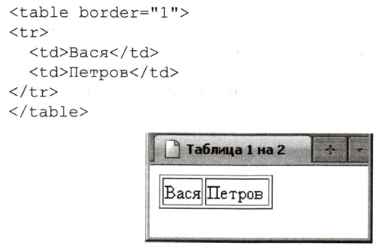
На месте многоточия нужно определить структуру таблицы и содержание ячеек. Строки описываются сверху вниз, каждая строка заключается в контейнер <tr> (от англ. table row — строка таблицы), а каждая ячейка внутри строки — в контейнер <td> (от англ. table data — данные таблицы). Эта таблица состоит из одной строки и двух ячеек (рис. 4.16):

Рис. 4.16
По умолчанию размеры ячейки выбираются так, чтобы в неё поместились все данные, указанные в контейнере <td>. В ячейки можно вставлять не только текст, но и рисунки (с помощью тэга <img>).
Заголовки строк и столбцов в таблице обычно выделяют с помощью тэга <th> (вместо <td>). По умолчанию браузеры используют для таких ячеек жирный шрифт и выравнивание по центру (рис. 4.17):

Рис. 4.17
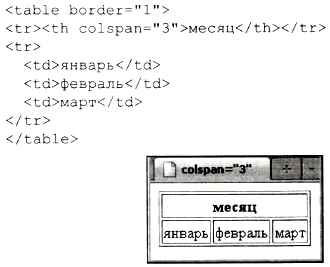
Довольно часто нужно сделать заголовок таблицы на несколько столбцов. Для этого применяют атрибут colspan (от англ. column span — охват столбцов) тэга <th> (или <td>). Значение этого атрибута — количество столбцов, охваченных заголовком (рис. 4.18):

Рис. 4.18
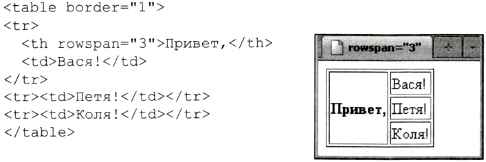
Для объединения строк используют аналогичный атрибут rowspan (от англ. row span — охват строк) (рис. 4.19):

Рис. 4.19
Обратите внимание, что первая строка формально состоит из двух ячеек (включая боковой заголовок), а описание остальных строк содержит только одну ячейку.
Следующая страница  Табличная вёрстка
Табличная вёрстка

