Уроки 50 - 51
Таблицы
(§ 29. Таблицы)
Содержание урока
Табличная вёрстка
Табличная вёрстка
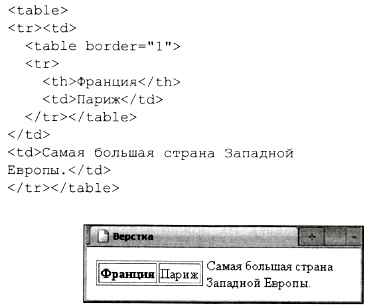
В языке HTML разрешается вкладывать в ячейку одной таблицы другую таблицу. Такой приём веб-дизайнеры раньше часто использовали для вёрстки — размещения материала на веб-странице. Вот пример, в котором слева размещена таблица, а справа — текст (рис. 4.20):

Рис. 4.20
Здесь внешняя таблица со скрытыми границами выполняет «не свою» задачу: она служит совсем не для того, чтобы представить материал в виде таблицы, а для того, чтобы разместить его на экране нужным образом.
Табличная вёрстка сейчас всё реже и реже используется на профессиональных сайтах. Во-первых, она не позволяет разделить содержание и оформление (таблицы следует скорее отнести к оформлению). Во-вторых, при табличной вёрстке страница содержит много «лишнего» (вспомогательного) кода. Вложенные друг в друга таблицы замедляют загрузку страницы. Поэтому часто вместо таблиц используют блочную вёрстку, о которой будет рассказано в следующем параграфе.
Тем не менее таблицы остаются самым надёжным средством создания сайтов, на которых информация размещена в несколько колонок. Особенно важно, что при этом несложно обеспечить кроссбраузерность, т. е. сделать так, чтобы страница выглядела одинаково в различных браузерах.
Следующая страница  Оформление
Оформление

