Уроки 55 - 56
Динамический HTML
(§32. Динамический HTML)
Содержание урока
«Живой» рисунок
«Живой» рисунок
В первом примере мы сделаем эффект «ролл-овер» - изменение рисунка в тот момент, когда над ним проходит курсор мыши. Для этого нужно определить реакцию на два события:
• курсор мыши вошёл в область рисунка (англ. mouse over — мышь над объектом);
• курсор мыши вышел из области рисунка (англ. mouse out — мышь вне объекта).
Обработчик события — это код на JavaScript, который выполняет некоторые действия (меняет рисунок), когда произошло событие, с которым он связан.
В этом случае нужно использовать такой код вставки рисунка:
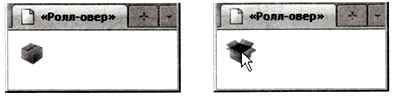
Предположим, что есть два рисунка, на которых изображены закрытая коробка (файл box_closed.gif) и открытая (файл box_opened.gif). Коробка должна «открываться» при наведении мыши и закрываться, когда мышь «ушла» (рис. 4.25).

Рис. 4.25
В этом случае нужно использовать такой код вставки рисунка:
<img src="box_closed.gif" onMouseOver="this.src='box_opened.gif'" onMouseOut="this.src='box_closed.gif'">
Атрибут src содержит адрес рисунка, который появляется при загрузке страницы (закрытая коробка). Атрибут onMouseOver задаёт обработчик события «мышь над объектом», при этом выполняется код на JavaScript:
this.src='box_opened.gif'
Здесь this означает «этот элемент», т. е. текущий тэг <img>. Тогда this.src — это его атрибут src, так что приведённая строчка меняет рисунок при наведении мыши.
Обратите внимание, что в JavaScript можно использовать как одинарные, так и двойные кавычки. В данном случае одинарные кавычки (апострофы) использованы внутри двойных: двойные ограничивают весь код на JavaScript, а одинарные — имя файла. Обработчик события «мышь ушла с объекта» (onMouseOut) строится аналогично. Если вставить такой рисунок в контейнер <а>, он будет служить гиперссылкой.
Следующая страница  Скрытый блок
Скрытый блок

