Уроки 55 - 56
Динамический HTML
(§32. Динамический HTML)
Содержание урока
Формы
Формы
Форма на веб-странице — это набор элементов для ввода данных пользователем: текстовые поля, переключатели, списки, кнопки и т. д. Как правило, введённые данные отправляются на сервер, где они заносятся в базу данных или как-то иначе обрабатываются. В этом случае необходимо, чтобы на сервере была «принимающая программа», написанная на одном из серверных языков (например, на РНР). Этот материал выходит за рамки школьного курса, поэтому мы покажем простой пример применения формы для тестирования, который можно использовать без сервера.
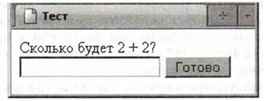
Пользователь должен ввести ответ на вопрос в поле ввода и щёлкнуть по кнопке Готово, после чего он получает сообщение «Правильно!» или «Неправильно!» (рис. 4.27).

Рис. 4.27
Форма состоит из двух элементов: поля ввода и кнопки, которые помещены в контейнер <form> (от англ. form - форма):<form name="calc"> <input name="answer"> <input type="button" value="Готово" onClick="check();"> </form>
Для формы задано имя calc (атрибут name), по этому имени можно обращаться к форме и ее элементам. Поле ввода с именем answer задаётся с помощью непарного тэга <input> (от англ. input — ввод).
Тот же самый тэг <input> используется и для кнопки, атрибут type задает тип элемента (англ. button — кнопка), атрибут value (англ. value — значение) — текст на кнопке, а атрибут onClick подключает обработчик события «щелчок мышью». Если вспомнить предыдущий пример, станет понятно, что после щелчка на кнопке вызывается функция check для проверки правильности ввода данных. Эта функция будет расположена в отдельном файле calc.js:
function check()
{
if ( calc.answer.value == "4" )
alert("Правильно!");
else alert("Неправильно!");
}
Запись calc.answer.value нужно расшифровывать с конца: «значение элемента answer, который входит в форму calc». Если это значение равно 4, пользователь видит в отдельном окошке надпись «Правильно!», иначе — надпись «Неправильно!». Обратите внимание, что в JavaScript (как и в языке Си) для проверки условия «равно» используются два знака «=». Вывод сообщений здесь выполняет функция alert (англ. alert — тревога), которую часто применяют для отладочных сообщений.
Полный код HTML-страницы вы уже можете составить самостоятельно.
Следующая страница  Вопросы и задания
Вопросы и задания

