Уроки 37 - 46
§2.1. Основные типы приложений для создания документов
Содержание урока
2.1. Основные типы приложений для создания документов
2.1.1. Макет и верстка в настольных издательских системах
2.1.2. Параметры документа
2.1.3. Текстовые блоки
2.1.4. Блоки изображений
Блоки изображений
2.1.5. Блоки таблиц
2.1.6. Палитры цветов в системах цветопередачи RGB и CMYK
2.1.7. Цветоделение в полиграфии
2.1.4. Блоки изображений
Блоки изображений
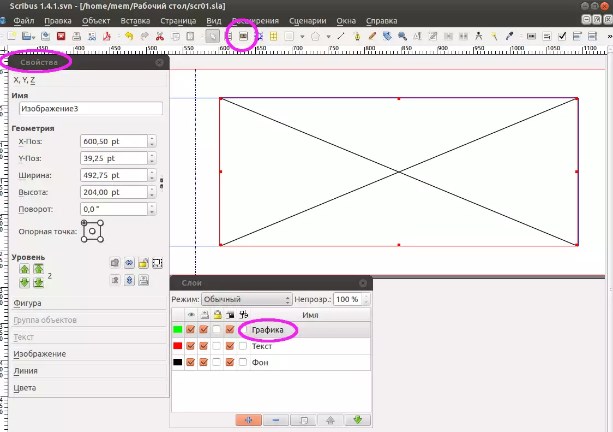
Размер и позицию блока изображения можно задать или изменить с помощью мыши. Пунктирными линиями обозначаются границы будущего блока. Внутри блока изображения вы видите диагонали внутри (рис. 2.3). Эти диагонали не будут печататься, это традиция печатной промышленности, созданная для того, чтобы отличить блок изображения от блока текста.
Можно изменить форму блока изображения (квадрат, многоугольник, окружность, овал и т. д.), а также толщину и вид линии границы блока.
Теперь можно вставить в блок растровое изображение или векторный рисунок. Их можно загрузить из графического файла, а можно нарисовать непосредственно в блоке, используя встроенный в настольную издательскую систему графический редактор. Можно вписать изображение в рамку блока или, наоборот, подогнать рамку блока под выбранный масштаб изображения.
В настольных издательских системах обычно используют несжатые растровые изображения в форматах TIFF или BMP. Они имеют довольно большой объем, но при этом быстро обрабатываются при выводе на экран или принтер и обеспечивают хорошее качество изображения. Тем не менее можно использовать также сжатые форматы растровой графики JPEG, PNG, GIF и другие, которые имеют существенно меньший информационный объем, но приемлемое качество изображения. Из векторных форматов чаще всего используется SVG (Scalable Vector Graphics) — открытый формат, разработанный World Wide Web Consortium, и формат WMF (Windows Metafile), предложенный корпорацией Microsoft.

Рис. 2.3. Блок изображения
Следующая страница  Контрольные вопросы
Контрольные вопросы

