Технология
Школа html-верстки для начинающих
Урок 21
Проект "Мой первый сайт"
1 этап
Подготовка информационно-содержательного наполнения сайта
Содержание урока
Определение цели создания сайта
Формы представления информации на сайте
Формулирование названия основных страниц сайта
Формы представления информации на сайте
Чтобы обратить на себя внимание посетителя, у сайта есть всего несколько секунд. Удержит ли пользователя главная страница Вашего сайта? В обществе насыщенном информацией и многочисленными сайтами разной направленности главная страница сайта должна привлечь внимание посетителей и ответить на вопросы:
- Где?
- Что?
- Зачем?
Главная страница это флагман сайта, и ее дизайн должен отличаться от дизайна всех остальных страниц. Конечно, первая и остальные страницы должны быть выдержаны в одном стиле, но есть и различия.
- На главной странице не должно быть кнопки “На главную”, так как не очень-то приятно нажимать на кнопку для того, чтобы попасть на ту же самую страницу.
- На главной странице обычно представлен более крупный логотип компании, ее название и название сайта.
Итак, главная страница должна предоставлять три следующие возможности:
- каталог основных содержательных разделов сайта (возможность навигации),
- краткую сводку основных новостей или специальных предложений,
- возможность поиска.
Если все это хорошо сделано, то каталог и новости помогут пользователю, пришедшему на сайт в первый раз, понять, о чем же, собственно говоря, этот сайт рассказывает. Всегда смотрите на главную страницу именно под таким углом: она должна отвечать на вопрос: “Что этот сайт может для меня сделать?”. И не забудьте о названии компании и логотипе.
Основные элементы web-страницы
- Заголовок/Логотип (Шапка)
- Поиск
- Рекламный Баннер
- Контент /Содержание (Текстовое поле)
- Элементы навигации
- Информация о разработчиках сайта
- Счетчик посещаемости
Первым элементом web-страницы, который нам предстоит рассмотреть, является ее Заголовок.
Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение.
Основную часть документа занимает так называемое Текстовое поле - участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации.
Перечисленные элементы еще называют "Контент" (от англ, content - Содержание).
Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются Элементы навигации - гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок. Располагать элементы навигации следует таким образом, чтобы они всегда были "на виду", то есть так, чтобы пользователю не приходилось "отматывать" страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы.

Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы и/или верхней.
В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.

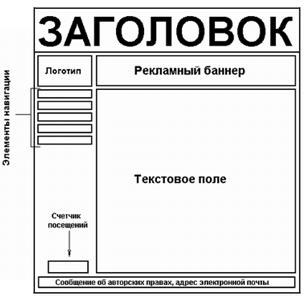
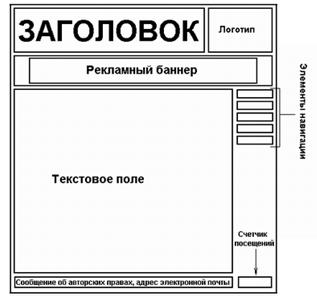
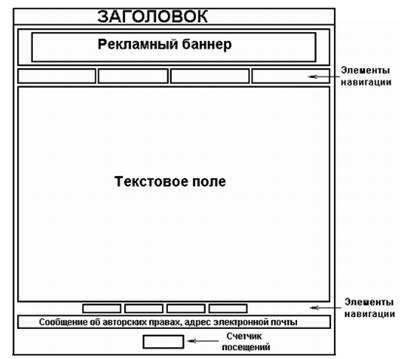
Пример компоновки сайта, содержащего набор описанных выше составляющих, показан на Рис. 1, Рис. 2, Рис. 3, Рис. 4

Рис. 1. Пример компоновки web-страницы с левым позиционированием элементов навигации

Рис. 2. Пример компоновки web-страницы с правым позиционированием элементов навигации

Рис. 3. Пример компоновки web-страницы с верхним позиционированием элементов навигации

Рис. 4. Пример "смешанной" компоновки web-страницы
Источники: Сайт "Разработка сайта" (https://24ikt.ru/html/6/html/project.php)
Следующая страница  Формулирование названия основных страниц сайта
Формулирование названия основных страниц сайта



