Технология
Школа html-верстки для начинающих
Урок 21
Проект "Мой первый сайт"
1 этап
Подготовка информационно-содержательного наполнения сайта
Содержание урока
Определение цели создания сайта
Формы представления информации на сайте
Формулирование названия основных страниц сайта
Разработка концепции сайта
Разработка концепции сайта
Разработка информационного наполнения
В конечном итоге, основной целью посещения любого сайта является получение определенной информации. Все остальное лишь дополнение, и смысл дизайна оказать людям необходимую помощь в получении доступа к этой информации.
Характер текста вебстраницы определяет не только ее содержание, но впечатление, производимое на пользователя, поскольку посетители в первую очередь обращаюn внимание на текст и заголовки. Отсутствие в тексте грамматических ошибок имеет большое значение, однако также немаловажно представлять информацию в форме, позволяющей акцентировать внимание посетителя на наиболее существенных моментах повествования.
При создании текстов для Сети нужно придерживаться трех основных рекомендаций:
- Следует соблюдать лаконичность. На странице: должно размещаться не более 50% текста, который может быть использован для передачи того же материала в печатном издании.
- Текст должен быть удобным для беглого ознакомления. Не следует заставлять посетителя читать крупные абзацы текста. Вместо этого лучше использовать небольшие абзацы, подзаголовки и маркированные списки.
- Информацию значительного объема следует разбивать на несколько страниц, связанных между собой гиперссылками.
Исследования показали, что чтение текста с экрана монитора происходит приблизительно на 25% медленнее, чем чтение печатного текста. Даже те пользователи, которые не знакомы с результатами подобных исследований, отмечают, что они испытывают некоторые неудобства при чтении информации, представленной в электронном виде. В результате этого люди избегают чтения больших объемов текста с экрана монитора. Таким образом, объем текста следует снижать на 50% (снижение объема на 25% оказывается недостаточным), поскольку в данном случае значение имеет не только скорость чтения, но и удобство восприятия информации. Также известно, что пользователи не любят прибегать к прокрутке, что является еще одной причиной для сокращения объема страниц.
Рисунки и фотографии
- Количество графической информации на web-страницах необходимо максимально ограничивать, поскольку загрузка графики требует значительного времени. От излишней графики следует попросту отказаться. В разряд такой графики попадает любая текстовая информация, представленная в графическом формате, за исключением текста, тесно связанного с общей концепцией оформления сайта, включение которого в состав изображения обусловлено необходимостью.
- Несмотря на это, пользователям нужно видеть фотографии образцов предлагаемой продукции, поскольку это является единственным способом познакомиться с ней воочию. На персональной странице целесообразно помещать фотографию или текст, говорящие о личности автора. Устранить противоречия между этими двумя требованиями помогают гипертекстовые возможности Сети. Количество графической информации на страницах верхних уровней следует сводить к минимуму. При просмотре этих страниц пользователь еще не успевает выбрать материалы, которые представляют для него интерес и нуждаются в иллюстрациях. На страницах, посвященных более узким вопросам, количество иллюстративного материала может быть увеличено.
- На странице верхнего уровня, посвященной определенной продукции, можно поместить небольшую фотографию образца этой продукции, однако основной объем информации по-прежнему должен быть представлен текстом и табличными данными. Если пользователь действительно заинтересовался описываемым образцом, он может воспользоваться ссылками на странице описания для просмотра других фотографий этого образца. Эти фотографии должны быть достаточно крупными, чтобы давать потенциальному покупателю максимально полное представление о предлагаемой продукции.
Уменьшение размера изображения
Традиционным способом создания небольших версий изображений является уменьшение исходного изображения в графическом редакторе. К сожалению, при изменении масштаба изображения уменьшаются настолько, что становятся абсолютно неразборчивыми. Применение кадрирования (обрезки краев изображения) позволяет сохранить детализацию на исходном уровне, однако при этом утрачивается определенная часть содержащейся в изображении информации. Оптимальным выходом в данной ситуации может стать совместное использование обоих указанных методов. Например, для получения уменьшенного образца, размер которого составляет 10% от размера исходного изображения, вначале следует обрезать изображение до 32% относительно исходного текста, расположенного в центре страницы, если в верхнем углу помещен переливающийся логотип.
Анимированные изображения имеют право на существование в web-дизайне, однако в общем случае использование анимации лучше всего ограничивать. Задайте себе вопрос: можно ли достичь той же цели без применения анимации? Если ответ на этот вопрос окажется положительным, избавляйтесь от анимации без малейшего сожаления.
Кроме того, нельзя допускать воспроизведения анимации в бесконечном цикле достаточно, чтобы она воспроизводилась всего несколько раз. Отдельные пользователи полагают, что анимированные изображения выглядят эффектно и являются показателем труда, вложенного в разработку сайта. Тем не менее, большинство пользователей отмечает, что анимация раздражает их. В частности, практически все не переносят движущийся текст и бегущие строки.
Применение анимации имеет семь целей:
- для передачи переходных процессов;
- для указания направленности действия;
- для передачи изменений, происходящих с течением времени;
- для смены, отображаемой в отдельной области страницы информации;
- для обогащения графического представления;
- для визуализации объемных структур;
- для привлечения внимания.
Описания ссылок
Ссылки самая важная часть гипертекста. Они объединяют страницы и позволяют пользователям путешествовать по Сети. Существуют три основные формы ссылок:
- Структурные ссылки или ссылки на элементы навигации. Эти ссылки задают структуру информационного пространства, и по ним пользователь переходит к другим разделам сайта. Типичный пример кнопка возврата на начальную страницу и ссылки на подчиненные страницы.
- Ассоциативные ссылки внутри страницы. Чаще всего это подчеркнутые слова в тексте (хотя это могут быть и изображения), указывающие на страницы, где можно найти подробную информацию о слове, играющем роль ссылки.
- Списки типа “смотрите также”. Эти ссылки нужны для того чтобы помочь пользователю найти то, что он хочет, но чего нет на данной странице. Учитывая сложность навигации в Интернете, хорошо составленные списки “смотрите также” могут сильно облегчить жизнь пользователю.
Гипертекстовые ссылки привязаны к тексту, по которому щелкает пользователь, чтобы перейти по ссылке. Этот текст не должен быть очень длинным, так как пользователи проглядывают страницы в поисках ссылок, стремясь узнать, что они могут сделать на данной странице. Ссылки выполняют ту же роль, что и выноски в печатных журналах: именно на них останавливается взгляд пользователя при просмотре страницы.
Если слишком много слов играют роль ссылок, то пользователь не сможет понять их смысл при беглом взгляде на страницу. Гиперссылками должны быть только понятия, несущие важную информацию.
Подчеркивать информационно значимые слова важно. Но еще лучше добавить краткий текст, поясняющий тип предлагаемой дополнительной информации.
Хотя сама гиперссылка не должна быть длиннее четырех слов, нелишним будет добавить описание, поясняющее смысл ссылки. Особенно это касается ссылок, которые выглядят почти одинаково. Чтобы пользователь мог понять, по какой именно ссылке он может найти нужную ему информацию, нужно дать короткое описание каждой из таких ссылок.
Заголовки ссылок
Начиная с броузера Internet Explorer 4.0 поддерживается возможность выводить всплывающие подсказки с описанием ссылки. Это помогает узнать, куда приведет ссылка, и улучшает возможности навигации.
Описание ссылки называется заголовкомссылкии его очень легко закодировать.
Если вы поместите указатель мыши в вашем браузере над этой ссылкой, то примерно через секунду появится всплывающая подсказка.
Цель заголовков помочь пользователям предугадать, что произойдет, если они перейдут по ссылке. В качестве заголовка для ссылки можно включать следующую информацию:
- Название сайта, на который ведет ссылка (если это не текущий сайт).
- Название подраздела сайта, на который ведет ссылка (если она не выводит за пределы сайта).
- Дополнительные сведения об информации той страницы, на которую указывает ссылка, или о том, как она связана с текстом ссылки и содержимым текущей страницы.
Заголовки ссылок должны быть меньше 80 символов, но они редко превышают даже 60 символов. Чем короче заголовок, тем лучше.
Кроме того, вы не должны придумывать заголовки для всех ссылок. Если из текста ссылки и контекста понятно, куда она ведет, то ее заголовок только уменьшит удобство использования сайта, так как это будет лишний элемент, на который должен будет посмотреть пользователь. Излишне просто повторять текст ссылки в заголовке.
Не думайте, что заголовок ссылки будет выглядеть одинаково для всех пользователей. На самом деле браузеры с голосовым интерфейсом прочитают заголовок ссылки вслух, а не отобразят ее на экране.
И наконец, имейте в виду, что использование заголовков ссылок не заменяет сами ссылки. Текст ссылки и контекст, в котором она приводится, должны быть понятны, даже если пользователь и не посмотрит на ее заголовок.
Сделайте ссылки цветными
Большинство браузеров используют два цвета для отображения ссылок: ссылки на страницы, которые пользователь не посещал раньше, обычно отображаются синим цветом, ссылки на страницы, где пользователь уже бывал, отображаются красным или пурпурным цветом. Для удобства пользования сайтом необходимо всегда оставлять эти цвета. И хотя не обязательно использовать те же оттенки, что заданы в браузере по умолчанию, необходимо, чтобы не посещенные ссылки были бы синими, а посещенные красными.
Синий цвет сложнее читать, чем черный или красный (предполагаем, что фон белого цвета), так как в человеческом глазе меньше рецепторов, воспринимающих длину волны, соответствующую синему цвету. Но, несмотря на этот физиологический факт, рекомендуют использовать для обозначения ссылок синий цвет. Причина проста: люди привыкли к тому, что синий цвет это цвет ссыпки, поэтому они без заминок разберутся, как работать со страницей. Когда используются нестандартные цвета для ссылок, люди не могут точно определить, какие части сайта они уже посетили, а какие еще нет. Чувство структуры и положения на сайте у пользователя сильно ослабевает, и в результате страдает его способность обдуманной навигации.
Ожидание от перехода по ссылке
Всегда используйте один и тот же URL, когда ссылаетесь на какую-то страницу. Если в одной ссылке используется один URL, а в другой ссылке другой, браузер не сможет узнать, что обе ссылки ведут на одну и ту же страницу. Поэтому, даже если пользователь перейдет по одной из них, другая будет отображаться как непосещенная — разумеется, это собьет человека с толку, так как он на самом деле уже посещал эту страницу.
Структура сайта
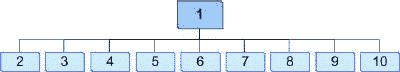
Ниже приведена структура сайта различного. В каждом конкретном случае структура сайта, название и взаимное расположение отдельных страниц может отличаться в зависимости от задач, решаемых сайтов, его объёма и содержания
Сайт из 10 страниц ("визитная карточка" базовый вариант)

Такой сайт может включать в себя до 25 страниц текста формата А-4 и до 50 фотографий (рисунков), выполненных с предпросмотром.
Здесь:
- 1 - Главная (домашняя) страница;
- 2 - Прайс-лист;
- 3 - Фото (каталог) товаров;
- 4 - Справочная информация;
- 5 - О фирме;
- 6 - Офис;
- 7 - Партнёры;
- 8 - Вакансии;
- 9 - Потребности;
- 10 - Сервисы.
Источники: Сайт "Разработка сайта" (https://24ikt.ru/html/6/html/project.php)
Следующая страница  Подготовка информационно-содержательного наполнения сайта
Подготовка информационно-содержательного наполнения сайта



