Технология
Школа html-верстки для начинающих
Урок 21
Проект "Мой первый сайт"
1 этап
Подготовка информационно-содержательного наполнения сайта
Содержание урока
Определение цели создания сайта
Формы представления информации на сайте
Формулирование названия основных страниц сайта
Формулирование названия основных страниц сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая, прежде всего, должна давать ответ на вопрос: «О чём этот сайт?». Для этого на главной странице размещают:
- название сайта,
- тематическое графическое изображение,
- короткий текст с описанием содержания сайта,
- главное меню — ссылки на основные разделы сайта.
Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д. Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
- заголовок сайта, расположенный в самом верху страницы;
- главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
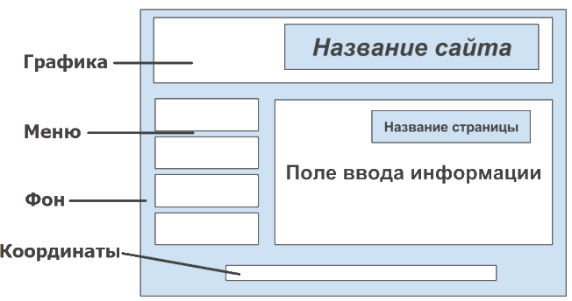
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта.

При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
- Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
- Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
- Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
- Не размещайте на странице слишком много информационных и художественных блоков.
- Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
- В каждом абзаце используйте одни и те же приёмы форматирования.
Каждая страница должна иметь название в заголовке страницы
При подготовке информации для Интернета значительное внимание следует уделять вопросам, имеющим отношение к последующему поиску этой информации. Посетители любят пользоваться поисковыми системами как для поиска материалов в пределах текущего узла, так и для поиска в Интернете в целом. Для людей, использующих поисковые системы, тот или иной сайт существует исключительно в виде названия, отображаемого в результатах поиска.
HTML позволяет указывать в разделе заголовка страницы ее название. Названия web-страниц имеют большое значение, поскольку они нередко выступают в виде ссылок на соответствующие страницы. Кроме того, названия страниц отображаются во всевозможных меню навигации в броузерах, таких как списки закладок (избранные сайты) или ранее посещенные сайты.
Каждая из страниц должна иметь уникальное название. Представьте себе ситуацию, когда вы посетили, скажем, семь страниц с одинаковыми названиями, а затем пытаетесь вернуться к одной из них, используя список посещенных страниц. Кроме того, серьезные неудобства возникают при создании закладок на несколько различных страниц подобного узла, поскольку при этом меню закладок (избранных страниц) будет содержать несколько идентичных элементов.
И наконец, названия должны быть приспособлены для беглого ознакомления.
При создании заголовков в Интернете необходимо руководствоваться приводимыми ниже принципами:
- Заголовок должен четко описывать содержание соответствующей страницы.
- Заголовок должен быть написан понятным языком.
- Первое слово должно быть наиболее информативным, что будет способствовать оптимальному позиционированию в алфавитных списках и облегчит беглое ознакомление. Например, можно начинать заголовки с названия организации, имени автора или понятия, представляющего собой предмет обсуждения.
- Названия страниц не должны начинаться с одного и того же слова. Такие названия будет сложно различать при беглом просмотре списка. Общие слова лучше всего помещать в конец названий.
Если пользователь оказывается не в состоянии прочитать текст, все остальное — дизайн, быстрота загрузки, информационное наполнение — не имеет никакого смысла. Существует ряд основных правил, которых следует придерживаться для обеспечения разборчивости при публикации материалов.
- Фон и текст страницы должны быть оформлены контрастными цветами. Наилучшая разборчивость обеспечивается при использовании черных символов на белом фоне (так называемого позитивного текста). Также хорошо воспринимается белый текст на черном фоне (негативный текст). Несмотря на то, что уровень контрастности в последнем случае аналогичен позитивному тексту, негативная цветовая схема способствует некоторому рассеянию внимания читателя и очень замедляет чтение. Разборчивость еще больше страдает, если цвет текста несколько светлее черного, в особенности, если при этом фоновый цвет несколько темнее белого. Наиболее неудобны для чтения такие цветовые схемы, как розовый цвет на зеленом фоне: эта схема характеризуется слишком низкой контрастностью и, кроме того, не позволяет читать текст пользователям, страдающим нарушением восприятия красного и зеленого цветов.
- В качестве фона страницы следует использовать либо однотонный цвет, либо узор, имеющий минимальную контрастность. Фоновые изображения затрудняют распознавание текста глазом человека.
- Текст должен быть набран достаточно крупным шрифтом, чтобы его могли читать даже пользователи с ослабленным зрением.
- Текст должен быть статичным. Движущийся, мерцающий или изменяющийся в размерах текст воспринимается значительно хуже, нежели статичный.
- В большинстве случаев текст должен быть выровнен по левому краю или по ширине. Если начало всех строк находится на одном уровне по горизонтали, чтение текста значительно ускоряется в сравнении с текстом, выровненным по центру или по правому краю. Конечно, выравнивание по правому краю или по центру отдельных небольших фрагментов текста вполне допустимо, однако основной текст должен быть выровнен по левому краю или по ширине.
- Аналогично, восприятие списков значительно облегчается при выравнивании первого слова каждого из элементов списка по левому краю вдоль одной линии.
- Поскольку современные мониторы имеют сравнительно низкую разрешающую способность, текст, набранный мелким шрифтом, воспринимается значительно лучше при оформлении его с использованием рубленых шрифтов, таких как Verdana. Для четкого отображения засечек шрифта размером 10 пунктов попросту не хватает пикселов. В то же время, большинство людей предпочитает читать текст, набранный шрифтами с засечками, таким образом, мы оказываемся перед лицом своего рода парадокса. Разборчивость должна быть определяющим критерием в случае очень мелких шрифтов (9 пунктов и менее). Такой текст должен набираться с использованием рубленого шрифта.
- Не следует набирать текст ПРОПИСНЫМИ БУКВАМИ. Чтение такого текста выполняется примерно на 10% медленнее, чем текста, набранного с использованием строчных букв, поскольку восприятие символов, имеющих одинаковую высоту, затруднено. Этого следует избегать.
Источники: Босова Л. Л., Босова А. Ю., Информатика: учебник для 9 класса. М. : БИНОМ. Лаборатория знаний, 68 с.
Сайт "Разработка сайта" (https://24ikt.ru/html/6/html/project.php)
Следующая страница  Разработка концепции сайта
Разработка концепции сайта



