Урок 9
Система и окружающая среда. Система как черный ящик
Практическая работа №5
«Знакомимся с графическими возможностями текстового процессора» (задания 4–5)
Содержание урока
Презентация «Системы объектов»
Компьютерный практикум. Ресурсы ЕК ЦОР
Работа 5 «Знакомимся с графическими возможностями текстового процессора». Задание 4 (ОС Виндовс)
Работа 5 «Знакомимся с графическими возможностями текстового процессора». Задание 4 (ОС Линукс)
Работа 5 «Знакомимся с графическими возможностями текстового процессора». Задание 5
Работа 5
«Знакомимся с графическими возможностями текстового процессора»
Задание 4 (ОС Линукс)
 |
Задание 4. Прямоугольники |
1. Откройте текстовый процессор OpenOffice.org Writer.
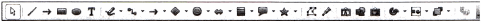
2. Рассмотрите панель Рисование. По всплывающим подсказкам узнайте назначение каждого элемента этой панели.

3. С помощью инструмента Прямоугольник нарисуйте прямоугольник:

4. Воздействуя на маркеры, измените размеры прямоугольника; удалите прямоугольник; попытайтесь изобразить небольшой квадрат (вспомните, как вы строили квадраты в графическом редакторе KolourPaint).
5. Скопируйте квадрат в буфер обмена. Разместите три копии квадрата рядом с оригиналом:

Внимание! Копия объекта вставляется непосредственно над исходным объектом. Поэтому после операции вставки перетаскивайте полученный объект в нужное место.
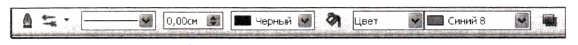
6. Установите панель инструментов Линия и Заливка. Поочерёдно выделяя каждый из квадратов щелчком мышью, подберите им по своему усмотрению цвета заливки.

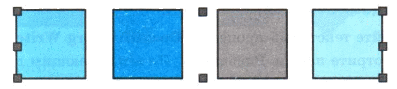
7. Инструментом Выделить  выделите все четыре квадрата:
выделите все четыре квадрата:

8. Скопируйте выделенный фрагмент в буфер обмена. Четыре копии фрагмента (четыре ряда квадратов) разместите под оригиналом.
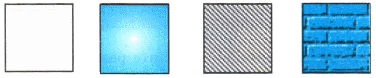
9. Поэкспериментируйте с различными вариантами заливки (невидимая, градиент, штриховка, текстура) внутренней области квадратов второго ряда:

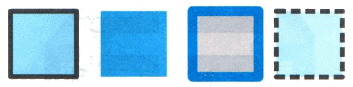
10. Измените стиль, толщину и цвет линии границы каждого из квадратов третьего ряда следующим образом:

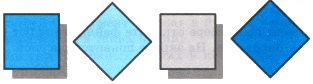
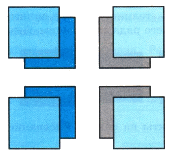
11. В группе Эффекты на панели Рисование найдите инструмент Повернуть  . С его помощью поверните два квадрата в четвёртом ряду. Воспользуйтесь инструментом Тень
. С его помощью поверните два квадрата в четвёртом ряду. Воспользуйтесь инструментом Тень  для следующего преобразования квадратов четвёртого ряда:
для следующего преобразования квадратов четвёртого ряда:

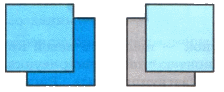
12. С помощью инструмента Расположить  измените расположение квадратов пятого ряда по образцу:
измените расположение квадратов пятого ряда по образцу:

13. Сгруппируйте четыре последних квадрата в единый объект.
Для этого:
1) активизируйте кнопку Выбор объекта и с её помощью очертите прямоугольник, полностью вмещающий выполненный вами рисунок;
2) выполните команду Средства рисования - Формат - Упорядочить - Группировать.
14. Уменьшите размеры полученного объекта и разместите на экране три его копии. Отразите объекты слева направо и сверху вниз:

15. Сохраните результат в личной папке под именем Квадраты.


