Уроки 8 - 12
§ 7. Язык HTML
Содержание урока
Простейшая страница
Практическая работа № 5 «Простая веб-страница»
Практическая работа № 6 «Гиперссылки, списки и рисунки»
Простейшая страница
Ключевые слова:
• тэг • контейнер • атрибут • гиперссылка • список
 Веб-страница — это текстовый файл в формате «только текст», который можно редактировать в любом текстовом редакторе, таком как Блокнот
в Windows. Этот файл должен иметь расширение htm или html. Двойной щелчок на значке файла открывает его в браузере.
Веб-страница — это текстовый файл в формате «только текст», который можно редактировать в любом текстовом редакторе, таком как Блокнот
в Windows. Этот файл должен иметь расширение htm или html. Двойной щелчок на значке файла открывает его в браузере.
 Как вы уже знаете, язык HTML — это язык разметки документа. Команды языка HTML — тэги — заключаются в угловые скобки, все символы внутри угловых скобок считаются командами и на экран не выводятся.
Как вы уже знаете, язык HTML — это язык разметки документа. Команды языка HTML — тэги — заключаются в угловые скобки, все символы внутри угловых скобок считаются командами и на экран не выводятся.
Используя дополнительные источники, выясните, что означает английское слово tag.
Простейшая веб-страница состоит из двух тэгов: начинается с открывающего тэга <html> и заканчивается закрывающим тэгом </html>:
<html>
</html>
Такие пары тэгов образуют контейнеры: закрывающий тэг ограничивает область действия открывающего. Закрывающий тэг всегда начинается знаком «/» (прямой слеш, от англ. slash).
В записанной выше странице, кроме тэгов, нет никаких данных, поэтому, если открыть её в браузере, мы увидим пустое поле.
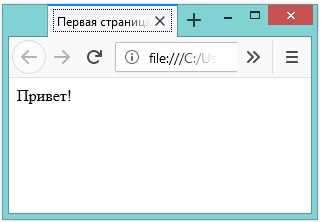
Разберём теперь более сложный пример. Ниже мы видим код вебстраницы, а на рис. 1.16 — её вид в браузере.
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>

Рис. 1.16
Здесь два блока содержательной информации — надписи «Первая страница» и «Привет!». Посмотрев на код, можно заметить, что он разбит на две части контейнерами <head> и <body>.
Первая часть (контейнер <head>) — это головная часть страницы. Там размещается служебная информация, например ключевые слова и описание страницы для поисковых систем, кодировка символов и т. п. В нашем примере здесь всего один элемент — <title>, в нём записывают название страницы.
Найдите на рис. 1.16, в каком месте веб-страницы выводится текст из контейнера <title>.
Содержимое элемента <title> — очень важная информация, на которую поисковые системы смотрят в первую очередь. Поэтому нужно, чтобы этот текст как можно точнее отражал содержимое веб-страницы.
Вторая (основная) часть страницы расположена внутри контейнера <body>. В нашем случае там находится строка «Привет!», которую мы видим в окне браузера. В примерах, которые будут приводиться далее, мы будем писать только то, что содержится в контейнере <body>.
Используя дополнительные источники, переведите на русский язык английские слова head, body и title.
Следующая страница  Заголовки
Заголовки

