Уроки 8 - 12
§ 7. Язык HTML
Содержание урока
Списки
Практическая работа № 5 «Простая веб-страница»
Практическая работа № 6 «Гиперссылки, списки и рисунки»
Списки
В языке HTML можно использовать два вида списков — маркированные (каждый элемент отмечен маркером) и нумерованные (с числовой или буквенной нумерацией).
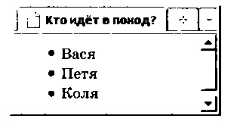
 Маркированный список применяется для перечисления элементов множества, когда их порядок не важен. В языке HTML он строится с помощью тэга <ul> (от англ. Unordered List). Каждый элемент списка вложен в контейнер <li> (от англ. List Item) — рис. 1.21:
Маркированный список применяется для перечисления элементов множества, когда их порядок не важен. В языке HTML он строится с помощью тэга <ul> (от англ. Unordered List). Каждый элемент списка вложен в контейнер <li> (от англ. List Item) — рис. 1.21:
<ul> <li>Вася</li> <li>Петя</li> <li>Коля</li> </ul> |

Рис. 1.21 |
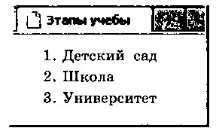
Если порядок перечисления элементов важен, применяется нумерованный список. В языке HTML для этой цели используют тэг <оl> (от англ. Ordered List). В остальном оформление очень похоже на маркированный список (рис. 1.22):
<ul> <li>Детский сад</li> <li>Школа</li> <li>Унверситет</li> </ol> |

Рис. 1.22 |
Используя дополнительные источники, переведите на русский язык английские выражения unordered list, ordered list, list item.
Найдите ошибки в оформлении списка на веб-странице:
<li>Васнецов</li> <li>Суриков</li> <li>Шишкин</li> </ol>
Следующая страница  Рисунки
Рисунки

