<h1> — заголовок документа;
<h2> — заголовок раздела;
<h3> — заголовок подраздела;
<h4> — заголовок параграфа.
Заголовки
Практическая работа № 5 «Простая веб-страница»
Практическая работа № 6 «Гиперссылки, списки и рисунки»
В языке HTML есть специальные тэги для выделения заголовков разных уровней:
<h1> — заголовок документа;
<h2> — заголовок раздела;
<h3> — заголовок подраздела;
<h4> — заголовок параграфа.
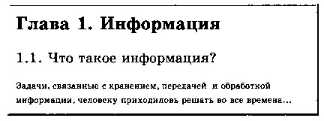
Первая буква «h» в названии тэга связана с английским словом header — заголовок. Вот как выглядит текст с заголовками двух уровней (рис. 1.17).

Рис. 1.17
Для этого требуется написать такие команды:
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и обработкой информации, человеку приходилось решать во все времена...
Обратите внимание, что мы нигде не указали, как именно оформить заголовки (какой шрифт и отступы использовать и т. п.). Браузер применяет то оформление, которое установлено в его настройках по умолчанию (т. е. для случая, когда оформление не задано явно).
Как мы видим, заголовки выделяются жирным шрифтом увеличенного размера и выравниваются по левому краю. Если, например, заголовок документа нужно выровнять по центру, используют такую запись:
Здесь тэг <h1> содержит ещё дополнительное свойство, или атрибут align. Атрибуты тэгов записывают в открывающем тэге внутри угловых скобок. Значение атрибута указывают после знака равенства в кавычках. Для заголовков используют три типа выравнивания: left (по умолчанию), center и right.
Используя дополнительные источники, переведите на русский язык английские слова align, left, center и right.
Следующая страница  Абзацы
Абзацы
