Уроки 8 - 12
§ 7. Язык HTML
Содержание урока
Рисунки
Практическая работа № 5 «Простая веб-страница»
Практическая работа № 6 «Гиперссылки, списки и рисунки»
Рисунки
Рисунки хранятся на веб-серверах в виде отдельных файлов. Браузеры умеют работать с тремя форматами растровых рисунков: GIF, JPEG и PNG.
Рисунки в формате GIF применяются для кодирования чётких изображений (схем, чертежей) или мелких деталей, имеющих не более 256 цветов. Рисунки в формате JPEG используют для хранения изображений с размытыми границами объектов, например фотографий. Формат PNG был создан для замены формата GIF, его можно применять для изображений с полупрозрачными областями.
Для вставки изображения в код веб-страницы используется непарный тэг <img> (от англ. image). Его атрибут src (от англ. source) задаёт имя файла, например:
<img src="night.jpg">
Этот файл браузер будет искать в той же папке, где находится вебстраница. Можно, как и при создании гиперссылок, указывать относительный путь к файлу:
<img src="../../images/night.jpg">
или даже загружать картинку с другого веб-сервера:
<img src="http://example.соm/images/night.jpg">
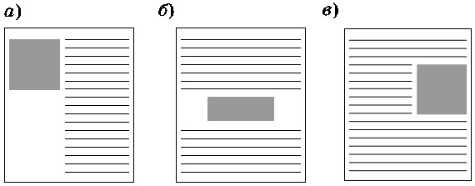
По умолчанию рисунок вставляется прямо в текст как одна «большая буква» (рис. 1.23, а). Для того чтобы установить обтекание текстом, используют атрибут align:
<img src="night. jpg" align="left">
Для этого атрибута чаще всего используют значения left и right (рис. 1.23, б и в).

Рис. 1.23
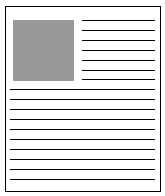
Вариант с выравниванием по левому краю смотрится плохо, потому что фотография «стучится» о соседний текст, подходит к нему вплотную. Чтобы этого не происходило, можно добавить отступы с помощью атрибутов hspace (от англ. horizontal space) и vspace (от англ. vertical space):
<img src="night.jpg" align="left" hspace="10" vspace="10">
Значения отступов указаны в пикселях. Вот что получается (рис. 1.24).

Рис. 1.24
Браузер может определить размеры рисунка только тогда, когда он загрузит его с сервера. Поэтому сначала вместо рисунка на веб-странице появляется небольшой прямоугольник, который потом заменяется изображением. При этом размеры поля, отведённого рисунку, меняются, остальной материал на экране тоже сдвигается, что неудобно для пользователя. Однако есть простое решение этой проблемы — заранее указать браузеру размеры рисунка (атрибуты width — ширина и height — высота):
<img src="night.jpg" width="800" height="600" alt="Hoчь на Ладоге">
Атрибут alt (англ. alternative) задаёт текст, который показывается на месте рисунка, пока тот ещё не загружен. Кроме того, значение атрибута alt учитывают поисковые системы.
Рисунки очень часто служат гиперссылками. Для этого тэг <img> нужно поместить внутрь контейнера-ссылки <а>, например:
<а href="gallery.html"><img src="night.jpg" border="0"></а>
Атрибут border (англ. border) установлен равным нулю для того, чтобы убрать синюю рамку, которая появляется по умолчанию вокруг рисунка- ссылки.
Используя дополнительные источники, переведите на русский язык английские слова и выражения image, source, align, vertical space, horizontal space, alternative, border.
Запишите в тетради тэг, с помощью которого можно добавить в веб-страницу:
а) рисунок dawn.png из текущей папки;
б) рисунок sunny-day.jpg из папки images с выравниванием по правому краю;
в) рисунок beatles.jpg из папки img с сайта mysongs.ru, размеры рисунка — 450 х 338 пикселей, выравнивание по правой границе, замещающий текст — «Группа Битлз».
Следующая страница  Выводы
Выводы

