Урок 18
§15. Кодирование графической информации
Содержание урока:
15.1. Общие подходы к кодированию графической информации. 15.2. Векторная и растровая графика
15.5. Цветовая модель HSB. 15.6. Цветовая модель CMYK

15.4. Цветовая модель RGB
Для синтеза цвета на экранах компьютеров, телевизоров, смартфонов и других устройств отображения графической информации выбраны красный, зелёный и синий цвета. Смешением трёх основных цветов синтезируются все остальные цвета. Такая модель называется аддитивной (аддитивный — получаемый путём сложения, от лат. additio — прибавление).
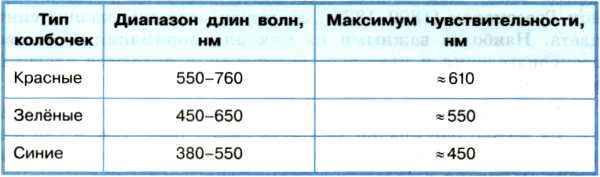
Выбор этих цветов неслучаен и кроется в физиологии человеческого зрения. Действительно, в сетчатке глаза человека есть три типа колбочек, максимумы чувствительности которых приходятся на красный, зелёный и синий участки спектра (табл. 3.12).
Таблица 3.12
Спектральная чувствительность человеческого глаза

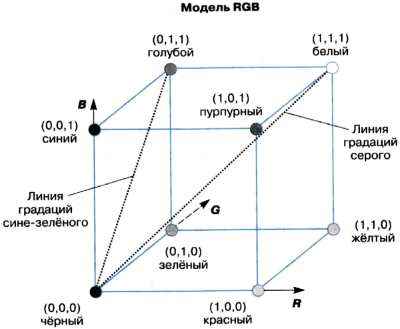
Модель RGB (рис. 3.8) определяет пространство цветов в виде единичного куба с осями R (красная компонента), G (зелёная компонента), В (синяя компонента).
Рассмотрим эту модель подробно.
1. Любая точка куба (r; g; b) определяет некоторый цвет.
2. Точка (0; 0; 0) соответствует чёрному цвету; точка (1; 1; 1) соответствует белому цвету; линия (0; 0; 0)-(1; 1; 1) описывает все градации серого от чёрного до белого.

Рис. 3.8. Цветовой куб для RGB-кодирования
3. При движении по прямой от точки (0; 0; 0) к точке (r; g; b) получаем все градации яркости цвета (r; g; b) — от самого тёмного до самого яркого.
4. На гранях куба (r = 0), (g = 0) и (b = 0) расположены самые насыщенные цвета. Чем ближе точка к главной диагонали (0; 0; 0)—(1; 1; 1), тем менее насыщен соответствующий цвет. Если все три координаты точки (r; g; b) ненулевые, то цвет — ненасыщенный.
Мы уже упоминали о квантовании. Благодаря ему в компьютере интенсивность цветовых компонент определяется не вещественными (из интервала [0; 1]), а целыми числами. Для этого «единичные» отрезки на «красной», «зелёной» и «синей» осях разбивают на несколько поддиапазонов, каждый из которых получает свой номер. Цвет пикселя изображения, которое будет выведено на экран, задаётся тремя целыми неотрицательными числами — номерами поддиапазонов, в которые «попадает» этот цвет. Качество цветопередачи зависит от количества выделяемых поддиапазонов.
В современных компьютерах для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 (режим True Color) или 2 (режим High Color) байта.
В первом случае на кодирование градаций яркости каждого из основных цветов отводится 1 байт: код 00000000 (00) показывает, что данной составляющей нет вообще, код 11111111 (FF) соответствует наибольшей интенсивности соответствующей цветовой компоненты. Всего можно закодировать 256 (от 0 до 255) градаций яркости каждой цветовой компоненты, что обеспечивает возможность представления 256 • 2256 • 256 = 28+8+8 = 224 = 16 777 216 цветов. Человеческий глаз не может различить большего разнообразия цветов. Это позволяет считать видеорежим True Color (истинный цвет) абсолютно соответствующим цветам реального мира.
В режиме High Color цвет каждой точки кодируется 16 битами. На кодирование красной и синей составляющих при этом отводится по 5 бит, на кодирование зелёной составляющей — 6 бит. Пять бит позволяют представить по 32 градации яркости красного и синего цветов. Поскольку человеческий глаз наиболее чувствителен к зелёной составляющей цвета, под её шкалу отведено 6 бит, что позволяет сохранить 64 градации яркости этого цвета. Всего в рассматриваемом режиме можно представить 25+6+5 = 216 = 65 536 цветов. Цвета изображений, сохранённых в режиме High Color также вполне реалистичны и «комфортны» для человеческого глаза. При этом размеры соответствующих файлов в 1,5 раза меньше, чем при использовании режима True Color.
 Глубина цвета (i) — количество бит, используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Глубина цвета (i) — количество бит, используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
 Палитра (N) — количество цветов, которые могут быть использованы для воспроизведения изображения.
Палитра (N) — количество цветов, которые могут быть использованы для воспроизведения изображения.
 Справедливо соотношение: N = 2i.
Справедливо соотношение: N = 2i.
Пример. Имеется канал связи, обеспечивающий передачу информации со скоростью 16 000 бит/с. Выясним, сколько секунд потребуется для передачи по этому каналу 256-цветного растрового изображения размером 800 х 600 пикселей.
Зная палитру — количество цветов, используемых для воспроизведения изображения, вычислим глубину цвета — количество бит для представления цвета одного пикселя.
256 = 2i , i = 8 (бит).
Размер файла с изображением равен: 800 • 600 • 8 (бит).
Вычислим время передачи данного файла: