Урок 18
§15. Кодирование графической информации
Содержание урока:
15.1. Общие подходы к кодированию графической информации. 15.2. Векторная и растровая графика
15.5. Цветовая модель HSB. 15.6. Цветовая модель CMYK

15.5. Цветовая модель HSB
Модель RGB проста и понятна. Её применяют всегда, когда изображение подготавливают для воспроизведения на экране. Если изображение (например, цифровая фотография) проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели.
В тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками, удобнее применять цветовую модель HSB. Человеку гораздо проще не синтезировать цвет из отдельных составляющих, а выбирать его, ориентируясь на более естественные параметры: цветовой оттенок (Что это за цвет?), насыщенность (Насколько цвет насыщенный?), яркость (Насколько цвет светлый или тёмный?). Именно эти три параметра и стали основой для модели HSB (Hue — Saturation — Brightness).
 Цветовой оттенок (Hue) — один из цветов спектра. Конкретный цветовой оттенок кодируется либо величиной угла, либо длиной дуги на цветовом круге (рис. 3.9).
Цветовой оттенок (Hue) — один из цветов спектра. Конкретный цветовой оттенок кодируется либо величиной угла, либо длиной дуги на цветовом круге (рис. 3.9).

Рис. 3.9. Круговое расположение цветов
 Насыщенность цвета (Saturation) характеризуется степенью разбавления его белым цветом. Например, если ярко-красную (насыщенную) краску разбавить белой, то её цветовой оттенок останется прежним, изменится только насыщенность. Чем больше добавляется белого цвета, тем меньше насыщенность конкретного цветового оттенка, а с увеличением насыщенности цвет становится «сочнее».
Насыщенность цвета (Saturation) характеризуется степенью разбавления его белым цветом. Например, если ярко-красную (насыщенную) краску разбавить белой, то её цветовой оттенок останется прежним, изменится только насыщенность. Чем больше добавляется белого цвета, тем меньше насыщенность конкретного цветового оттенка, а с увеличением насыщенности цвет становится «сочнее».
 Яркость цвета (Brightness) зависит от добавления к нему чёрного цвета — чем больше чёрного цвета, тем меньше яркость.
Яркость цвета (Brightness) зависит от добавления к нему чёрного цвета — чем больше чёрного цвета, тем меньше яркость.
Пространство цветов модели HSB может быть представлено в форме вложенных концентрических конусов с общей вершиной и общей осью симметрии (рис. 3.10).

Рис. 3.10. Цветовая модель HSB
По окружности в основании конуса расположены цветовые оттенки. Цвета с одинаковым оттенком расположены в полуплоскости, проходящей через ось симметрии конуса.
Величина угла между осью конуса и образующей определяет насыщенность цвета. Насыщенность цвета возрастает с увеличением этого угла (т. е. с отдалением от оси конуса). Цвета с одинаковой насыщенностью расположены на конической поверхности с определённым углом при основании.
Ось конуса — это ось яркости. Вершина конуса соответствует чёрному цвету. Яркость цвета возрастает — с приближением к его основанию. Цвета с одинаковой яркостью расположены по кругу — сечению конуса плоскостью, перпендикулярной его оси.
15.6. Цветовая модель CMYK
Когда мы смотрим на изображение на экране монитора, мы видим излучаемый свет, а когда рассматриваем картинки на бумаге, то видим свет отражённый. Именно поэтому если смешать краски красного и зелёного цветов, то получится тёмно-коричневая краска, а не жёлтая, как это предполагается в RGB-модели.
Если под микроскопом рассмотреть цветные иллюстрации в книге, то можно увидеть, что они напечатаны очень маленькими, частично перекрывающимися цветными точками — офсетами. Офсеты хорошо видны на границах цветной печати и в местах с бледной краской.
Для подготовки печатных изображений используется цветовая модель CMYK (Cyan — Magenta — Yellow — blacK), базовыми цветами которой являются голубой, пурпурный и жёлтый цвета. Основные цвета этой модели подобраны так, чтобы соответствующие краски поглощали свет в достаточно узкой области спектра: голубая краска сильно поглощает красный цвет, пурпурная — зелёный, а жёлтая — синий.
Можно сказать, что цветовые компоненты модели CMYK получаются в результате вычитания основных цветов из белого:
• голубой = белый - красный = зелёный + синий (0; 255; 255);
• пурпурный = белый - зелёный = красный + синий (255; 0; 255);
• жёлтый = белый - синий = красный + зелёный (255; 255; 0). Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого. Сама же модель CMYK называется субтрактивной (вычитающей) моделью.
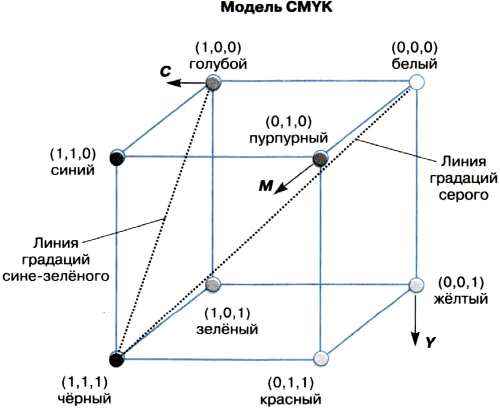
Пространство цветовой модели CMYK также можно представить единичным кубом, где плотность закраски (или яркость базовых цветов) — это вещественные числа в диапазоне от 0 до 1 (рис. 3.11).

Рис. 3.11. Цветовой куб для CMYK-кодирования
Рассмотрим особенности модели CMYK:
• любая точка куба (с; m; у) определяет некоторый цвет;
• точка (0; 0; 0) соответствует белому цвету, точка (1; 1; 1) — чёрному, а линия (0; 0; 0)—(1; 1; 1) описывает все оттенки серого цвета от белого до чёрного;
• при движении по прямой от (0; 0; 0) к точке (с; тп; у) получаем все градации яркости цвета (с; m; у) — от самой яркой до самой тёмной.
В идеальном случае голубого, пурпурного и жёлтого цветов было бы достаточно для формирования на бумаге любого цвета. Однако реально существующие краски не идеальны, они не могут поглотить цветовые компоненты полностью. Если нанести все три краски на бумагу, то вместо чёрного получится тёмно-серый цвет. Поэтому, чтобы скорректировать цветовую гамму, используют четвёртую краску — чёрную. Именно поэтому в название цветовой модели CMYK добавлена буква К (blacK).




