Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, полный углублённый курс, по 4 часа в неделю) | Веб-сайты и веб-страницы. Текстовые страницы
Уроки 40 - 45
Веб-сайты и веб-страницы. Текстовые страницы. Списки. Гиперссылки
(§24. Веб-сайты и веб-страницы. §25. Текстовые веб-страницы)
Содержание урока
§24. Веб-сайты и веб-страницы
§25. Текстовые веб-страницы
Абзацы
§25. Текстовые веб-страницы
Абзацы
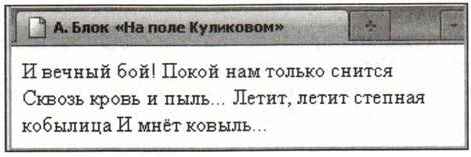
Чтобы текст (особенно длинный) было удобно читать, его разбивают на абзацы, каждый из которых выражает законченную мысль. Для выделения абзацев в текстовых редакторах достаточно просто нажать клавишу Enter в том месте, где заканчивается абзац. Однако для веб-страниц это правило не действует. Если набрать в контейнере <body> стихотворение, то мы увидим, что браузер «свернет» всё в один абзац (рис. 4.4):
И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная кобылица И мнёт ковыль . . .

Рис. 4.4
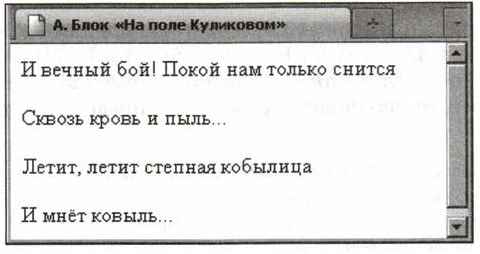
Абзац в языке HTML выделяется контейнером <р> (от англ. paragraph — абзац) (рис. 4.5):
<р>И вечный бой! Покой нам только снится </р>
<р>Сквозь кровь и пыль...</р>
<р>Летит, летит степная кобылица</р>
<р>И мнёт ковыль ...</р>

Рис. 4.5
По умолчанию абзацы отделяются друг от друга дополнительным отступом, однако абзацного отступа («красной строки») браузер не делает.
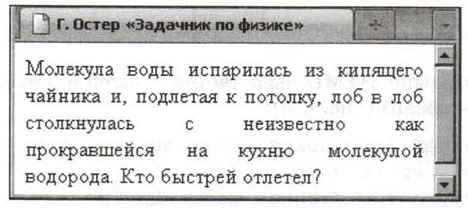
Для выравнивания абзаца в тэг <р> можно добавлять атрибут align, как для заголовков. Кроме уже упомянутых вариантов выравнивания (left, center, right) для текстовых колонок часто используется значение justify — выравнивание по ширине. Однако для узких колонок его использовать нельзя, потому что браузер слишком сильно растягивает интервалы между словами и получаются большие пробелы, затрудняющие чтение (рис. 4.6):
<р align="justify">
Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась с неизвестно как прокравшейся на кухню молекулой водорода. Кто быстрей отлетел?
</р>

Рис. 4.6
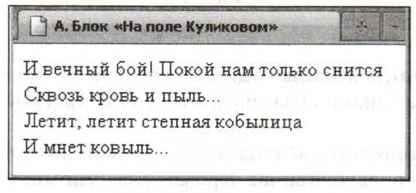
Отступ между абзацами облегчает чтение длинных текстов, но явно не нужен для стихов. На этот случай в HTML есть еще один тэг — <br> (от англ. break — разрыв), с помощью которого можно просто перейти на новую строку в пределах одного абзаца (рис. 4.7):
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...

Рис. 4.7
Из кода последнего примера видно, что у тэга <br> нет парного закрывающего тэга, он обозначает однократное действие — переход на новую строку.
Следующая страница  Специальные символы
Специальные символы

