Уроки 40 - 45
Веб-сайты и веб-страницы. Текстовые страницы. Списки. Гиперссылки
(§24. Веб-сайты и веб-страницы. §25. Текстовые веб-страницы)
Содержание урока
§24. Веб-сайты и веб-страницы
§25. Текстовые веб-страницы
Гиперссылки
§25. Текстовые веб-страницы
Гиперссылки
Гиперссылка связывает элемент веб-страницы с другим объектом (документом, файлом, меткой в том же документе). Гиперссылки по умолчанию выделяются синим цветом и подчёркиваются. Цвет посещённых гиперссылок изменяется на фиолетовый (чтобы пользователь видел, где он уже был).
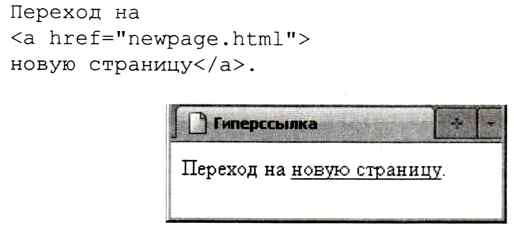
Для создания гиперссылки в языке HTML используют тэг <a> (от англ. anchor — якорь). Его атрибут href (от англ. hyper reference — гиперссылка) указывает на документ, который должен быть загружен после щелчка на гиперссылке. Например (рис. 4.11):

Рис. 4.11
Обратите внимание, что адрес связанного документа (newpage.html) в окне браузера не виден 1, а на экране появляется выделенное содержимое контейнера (текст «новую страницу»).
1 Его обычно можно увидеть в строке состояния в нижней части окна браузера, если навести указатель мыши на гиперссылку.
Поскольку в атрибуте href указано только имя файла, а не его полный адрес, браузер будет искать документ в том же каталоге, где находится страница со ссылкой.
Ссылка на файл info.htm в подкаталоге news запишется в виде
<а href="news/info.htm">Информация</a>.
Две точки означают выход из каталога «наверх», в родительский каталог. Например:
<а href="../../news/info.htm">Информация</a>.
В этом случае для поиска файла info.htm нужно выйти на два уровня вверх по дереву каталогов и затем войти в подкаталог news.
Все рассмотренные выше гиперссылки — локальные (местные), т. е. они ведут к файлам, находящимся на том же сервере. Внешняя ссылка представляет собой полный адрес документа — URL (англ. uniform resource locator — универсальный указатель ресурса), который включает протокол доступа к данным, имя сервера, каталог и имя самого документа. Например:
<а href="http://example.net/news/info.htm">Информация</a>.
Если имя каталога и файла не указано, ссылка ведёт на главную страницу сайта:
<а href="http: //example.nеt:/">Информация</a>.
Имя этой страницы зависит от настроек веб-сервера.
Ссылка может быть связана с архивным файлом:
<а href="http://example.net/files/game.zip">Скачать</a>.
При щелчке на такой ссылке начинается скачивание файла game.zip.
Ссылка, адрес которой начинается с символов mailto (от англ. mail to — отправить письмо), приводит к запуску программы для отправки электронной почты:
<а href="mailto:vasya@mail.ru">Напишите мне!</а>.
С помощью гиперссылки можно перейти не только на любой доступный документ, но и в определённое место этого же или другого документа. Для этого нужная точка в документе должна быть отмечена тэгом <а> с атрибутом nаmе (англ. nаmе — имя):
<а name="bear"></а>
Обратите внимание, что в контейнере <а> ничего нет, поэтому на экране метка совершенно незаметна. Для ссылки на метку перед её именем ставится знак #, например:
<а href="#bear">Медведь</а>
или так:
<а href="animals.html#bеаr">Медведь</а>
Первая ссылка обращается к метке bear в текущем документе, а последняя — в файле animals.html.
Следующая страница  Вопросы и задания
Вопросы и задания

