Уроки 40 - 45
Веб-сайты и веб-страницы. Текстовые страницы. Списки. Гиперссылки
(§24. Веб-сайты и веб-страницы. §25. Текстовые веб-страницы)
Содержание урока
§24. Веб-сайты и веб-страницы
§25. Текстовые веб-страницы
Списки
§25. Текстовые веб-страницы
Списки
В языке HTML можно использовать два вида списков — маркированные (каждый элемент отмечен маркером) и нумерованные (с числовой или буквенной нумерацией).
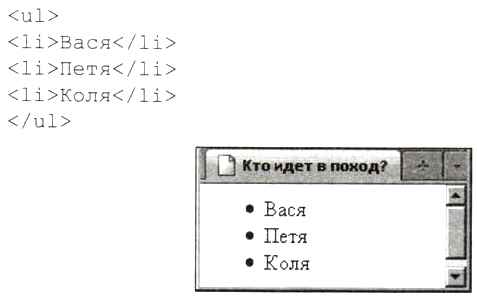
Маркированный список применяется для перечисления элементов множества, когда порядок неважен. В языке HTML он строится с помощью тэга <ul> (от англ. unordered list — неупорядоченный список). Каждый элемент списка вложен в контейнер <li> (от англ. list item — элемент списка) (рис. 4.8).

Рис. 4.8
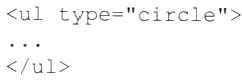
Атрибут type (англ. type — тип) позволяет выбрать маркер (значок), например:

Существуют три стандартных типа маркеров: disk (диск, установлен по умолчанию), circle (окружность) и square (квадрат).
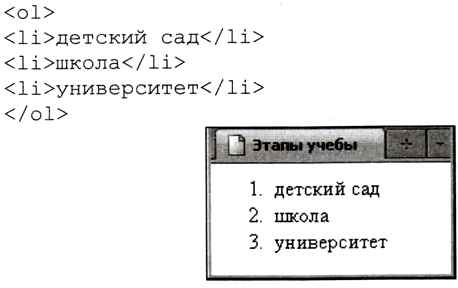
Если порядок перечисления элементов важен, применяется нумерованный список. В языке HTML для этой цели используют тэг <ol> (от англ. ordered list — упорядоченный список). В остальном оформление похоже на маркированный список (рис. 4.9).

Рис. 4.9
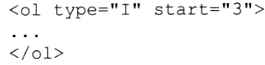
Для настройки списка можно использовать атрибуты type и start тэга <ol>. Атрибут type определяет тип нумерации (1 — арабские цифры, i и I — римские цифры, а и А — буквы латинского алфавита). С помощью атрибута start (англ. start — начало) задаётся начальный номер. Например:

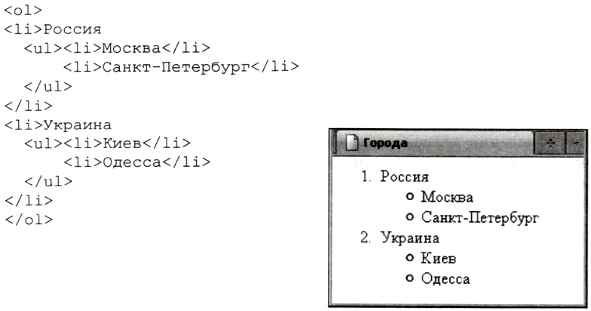
Специальных тэгов для создания многоуровневых списков в языке HTML нет, однако эти списки очень легко построить, размещая вложенные списки внутри контейнеров <li>, т. е. внутри элементов основного списка (рис. 4.10):

Рис. 4.10
Следующая страница  Гиперссылки
Гиперссылки

