Уроки 1 - 2
Техника безопасности при работе за компьютером. Инструктаж по ТБ. Алгоритм и его формальное исполнение
§ 1.1. Алгоритм и его формальное исполнение
Содержание урока
1.1.1. Свойства алгоритма и его исполнители
1.1.2. Выполнение алгоритмов компьютером
1.1.3. Основы объектно-ориентированного визуального программирования
Лабораторная работа № 3. Шаг 1
Лабораторная работа № 3. Шаг 2. Задача 1
Лабораторная работа № 3. Шаг 2. Задача 2
Лабораторная работа № 3. Шаг 2. Задачи 3 и 4
Лабораторная работа № 3. Шаг 3
1.1.3. Основы объектно-ориентированного визуального программирования
 Проект (Project). С одной стороны, системы объектно-ориентированного визуального программирования являются системами программирования, так как позволяют кодировать алгоритмы на этом языке. С другой стороны, системы объектно-ориентированного визуального программирования являются средами проектирования, так как позволяют осуществлять визуальное конструирование графического интерфейса.
Проект (Project). С одной стороны, системы объектно-ориентированного визуального программирования являются системами программирования, так как позволяют кодировать алгоритмы на этом языке. С другой стороны, системы объектно-ориентированного визуального программирования являются средами проектирования, так как позволяют осуществлять визуальное конструирование графического интерфейса.
Результатом процессов программирования и конструирования является проект, который объединяет в себе программный код и графический интерфейс. Системы объектно-ориентированного программирования Visual Basic и Gambas содержат и интерпретатор, и компилятор, поэтому проекты могут выполняться в самой системе, а также могут быть преобразованы в приложения, которые выполняются непосредственно в операционных системах Windows и Linux.
 Графический интерфейс проекта. Графический интерфейс необходим для реализации интерактивного диалога пользователя с запущенным на выполнение готовым проектом. Основой для создания графического интерфейса разрабатываемого проекта является объект форма, которая представляет собой окно, на котором размещаются другие объекты — элементы управления.
Графический интерфейс проекта. Графический интерфейс необходим для реализации интерактивного диалога пользователя с запущенным на выполнение готовым проектом. Основой для создания графического интерфейса разрабатываемого проекта является объект форма, которая представляет собой окно, на котором размещаются другие объекты — элементы управления.
Элементы управления (рис. 1.2) имеют различное назначение в графическом интерфейсе проекта. Текстовые поля (TextBox) используются для ввода и вывода данных, метки (Label) — для вывода данных и пояснительных текстов, графические окна (PictureBox) — для вывода графики, кнопки (Button) — для запуска обработчиков событий.

Рис. 1.2. Элементы управления
 Графический интерфейс проекта представляет собой форму, на которой размещены элементы управления.
Графический интерфейс проекта представляет собой форму, на которой размещены элементы управления.
Визуальное конструирование графического интерфейса проекта состоит в том, что на форме с помощью мыши «рисуются» те или иные элементы управления. Выбрав щелчком мышью на Панели элементов нужный элемент, мы можем поместить его на форму разрабатываемого проекта.
Процесс размещения на форме элементов управления аналогичен рисованию графических примитивов с использованием графического редактора.
 Объекты (Objects). Как конструирование графического интерфейса, так и разработка программного кода базируется на использовании программных объектов. Каждый объект обладает определенным набором свойств и может использовать определенные методы обработки данных. Если говорить образно, то объекты — это «существительные», свойства объекта — «прилагательные», а методы объекта — «глаголы».
Объекты (Objects). Как конструирование графического интерфейса, так и разработка программного кода базируется на использовании программных объектов. Каждый объект обладает определенным набором свойств и может использовать определенные методы обработки данных. Если говорить образно, то объекты — это «существительные», свойства объекта — «прилагательные», а методы объекта — «глаголы».
 Программные объекты обладают свойствами и могут использовать методы обработки данных.
Программные объекты обладают свойствами и могут использовать методы обработки данных.
Объекты могут реагировать на внешние события.
Классы объектов являются «шаблонами», определяющими наборы свойств, методов и событий, по которым создаются объекты. Основными классами объектов являются объекты, реализующие графический интерфейс проектов.
Объект, созданный по «шаблону» класса объектов, является экземпляром класса и наследует весь набор свойств, методов и событий данного класса. Каждый экземпляр класса объектов имеет уникальное для данного класса имя.
Например, на основе класса объектов форма (Form), который является основой для создания графического интерфейса проекта, можно создавать экземпляры объектов форма, которые получают имена Form1, Form2 и т. д.
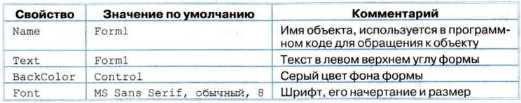
 Свойства объекта (Properties). Каждый класс объектов обладает определенным набором свойств. Так, например, класс объектов Form обладает несколькими десятками различных свойств, которые определяют размеры объекта форма, цвет формы, положение на экране монитора и т. д. (табл. 1.1).
Свойства объекта (Properties). Каждый класс объектов обладает определенным набором свойств. Так, например, класс объектов Form обладает несколькими десятками различных свойств, которые определяют размеры объекта форма, цвет формы, положение на экране монитора и т. д. (табл. 1.1).
Таблица 1.1. Некоторые свойства объекта форма

Различные экземпляры класса объектов обладают одинаковым набором свойств, однако значения свойств у них могут различаться. Первоначальные значения свойств объектов можно установить с использованием диалогового окна Свойства (Properties) системы программирования (см. практическую работу 1.1).
Так, для объекта форма Form1 можно установить требуемое значение любого свойства. Для этого необходимо выбрать свойство из списка и изменить его значение.
Значения свойств объектов можно изменять в программном коде. Для присваивания свойству объекта нового значения в левой части строки программного кода необходимо указать имя объекта и затем название свойства, которые в соответствии с правилами точечной нотации разделяются между собой точкой. В правой части строки необходимо записать конкретное значение свойства:
Объект.Свойство = ЗначениеСвойства
Например, новая надпись «Первый проект» в левом верхнем углу объекта Forml (значение свойства Text) появится в результате выполнения программного кода:
Forml.Text = "Первый проект"
 Методы объекта (Methods). Объекты могут использовать различные методы обработки данных. Методы имеют аргументы, которые позволяют задать параметры выполняемых действий.
Методы объекта (Methods). Объекты могут использовать различные методы обработки данных. Методы имеют аргументы, которые позволяют задать параметры выполняемых действий.
Для использования метода в строке программного кода необходимо указать имя объекта и затем метод, которые в соответствии с правилами точечной нотации разделяются между собой точкой. В скобках при необходимости записываются аргументы метода, разделяемые запятыми:
Объект.Метод(apr1, арг2)
Например, с помощью метода SIZE (х, у) можно изменить размеры формы или элемента управления.
 Событие (Event). Событие (Event) представляет собой действие, распознаваемое элементом управления. Событие может создаваться пользователем (например, щелчок мышью или нажатие клавиши) или быть результатом воздействия других программных объектов.
Событие (Event). Событие (Event) представляет собой действие, распознаваемое элементом управления. Событие может создаваться пользователем (например, щелчок мышью или нажатие клавиши) или быть результатом воздействия других программных объектов.
Каждый объект реагирует на определенный набор событий. Например, кнопка реагирует на щелчок (Click), нажатие (MouseDown) и отпускание (MouseUp) кнопки мыши или нажатие определенной клавиши на клавиатуре (KeyPress).
 Обработчик события. Для каждого события можно запрограммировать отклик, т. е. реакцию объекта на произошедшее событие. Если пользователь производит какое-либо воздействие на элемент графического интерфейса (например, щелчок), в качестве отклика выполняется обработчик события (событийная процедура), представляющий собой программу. Программа может включать основные алгоритмические структуры (линейная, ветвление, выбор, цикл).
Обработчик события. Для каждого события можно запрограммировать отклик, т. е. реакцию объекта на произошедшее событие. Если пользователь производит какое-либо воздействие на элемент графического интерфейса (например, щелчок), в качестве отклика выполняется обработчик события (событийная процедура), представляющий собой программу. Программа может включать основные алгоритмические структуры (линейная, ветвление, выбор, цикл).
Для того чтобы создать заготовку обработчика события, необходимо в режиме разработки проекта осуществить двойной щелчок мышью по объекту. Например, после щелчка по кнопке Buttonl в окне Программный код будет создана заготовка обработчика события:
Private Sub Buttonl_Click (...)
End Sub
Служебные слова Private Sub и End Sub обозначают начало и конец обработчика события. Имя обработчика события Buttonl_Click () включает в себя имя объекта и имя события.
Далее необходимо ввести в обработчик события программный код, который реализует определенный алгоритм.
 Обработчик события представляет собой программу, которая начинает выполняться после наступления определенного события.
Обработчик события представляет собой программу, которая начинает выполняться после наступления определенного события.
Контрольные вопросы
1. Что можно изменить в выбранном объекте: набор свойств, набор методов, значения свойств?
2. Сосотавьте перечень объектов, которые могут быть использованы при конструировании графического интерфейса проекта.
3. На какие события реагирует кнопка?

