Уроки 96 - 97
Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практические работы по HTML
Задание № 12
Установка фонового изображения на Web-странице
Фоновое изображение – это графический файл с небольшим рисунком, который многократно повторяется, заполняя все окно браузера независимо от его размеров.
Графика, используемая в качестве фоновой, задается в теге <BODY>.
1. Внесите изменения в файл RASP.HTML, предварительно подготовив и сохранив в рабочей папке графический файл фонового рисунка (FON.PNG).
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFCC" TEXT="#330066">
<P ALIGN="CENTER">
<FONT COLOR="#008080" SIZE="7">
<B>Расписание</B></FONT><BR>
<FONT SIZE="6"><I> занятий на вторник</I></FONT><BR><BR>
<IMG SRC="CLOCK.PNG">
</P>
</BODY>
</HTML>
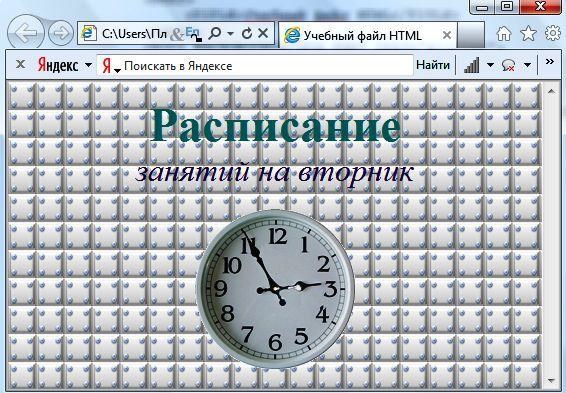
На экране вы увидите то, что изображено на рисунке 6.
Рис. 6
Рисунок, который использовался в качестве фонового, имеет вид
Рис. 7
2. Поэкспериментируйте с фоновым рисунком Web-страницы и выберите оптимальный с вашей точки зрения.
Следующая страница  Задание № 13. Создание таблицы
Задание № 13. Создание таблицы
Cкачать материалы урока