<TABLE WIDTH=100%>
<TR>
<TD>Понедельник</TD>
<TD>Вторник</TD>
<TD>Среда</TD>
<TD>Четверг</TD>
<TD>Пятница</TD>
<TD>Суббота</TD>
</TR>
</TABLE> <BR>
...
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Важнейшим средством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
• на удаленный HTML-файл,
• на некоторую точку в текущем HTML-документе,
• на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать любой текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяют цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тега <BODY>.
Описание ссылки
<A HREF="#ПН">Понедельник</A>
Перед именем метки (ПН), указывающей, куда надо перейти по ссылке, ставится символ #. Между символами “>” и “<” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку
<A NAME="ПН">Понедельник</A>
1. Дополните файл 5.HTML описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы.
<TABLE WIDTH=100%>
<TR>
<TD>Понедельник</TD>
<TD>Вторник</TD>
<TD>Среда</TD>
<TD>Четверг</TD>
<TD>Пятница</TD>
<TD>Суббота</TD>
</TR>
</TABLE> <BR>
...
2. Вставьте в файл 5.HTML метку, указывающую на понедельник.
...
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER"><B>
<A NAME="ПН">Понедельник</A></B></FONT><BR>
...
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:
...
<TABLE WIDTH=100%>
<TR>
<TD><A HREF="#ПН">Понедельник</A></TD>
<TD>Вторник</TD>
<TD>Среда</TD>
...
4. Создайте таблицы расписаний для других дней недели.
5. Сохраните файл 5.HTML в личной рабочей папке.
6. Просмотрите полученную Web-страницу.
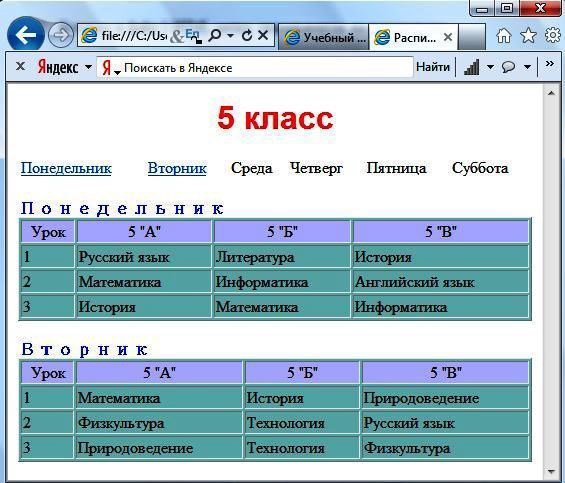
На экране вы увидите то, что изображено на рисунке 9.

Рис. 9
Следующая страница  Задание № 15. Создание ссылки на другой HTML-документ
Задание № 15. Создание ссылки на другой HTML-документ
