Уроки 96 - 97
Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Практическая контрольная работа
Практические работы по HTML
Задание № 16
Редактирование ссылки на другой HTML-документ
1. Внесите изменения в файл 5.HTML так, чтобы в конце страницы была ссылка на головную страницу Расписание занятий 5 классов (RASP.HTML). В качестве ссылки используйте графический файл (HOME.GIF) следующим образом:
...
</TABLE><BR>
<CENTER>
<A HREF="RASP.HTML"> <IMG SRC="HOME.PNG" BORDER="0"></A>
</CENTER>
...
2. Просмотрите полученную Web-страницу.
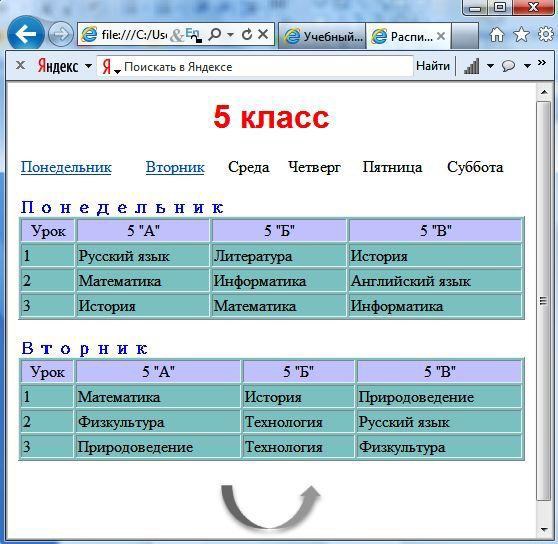
На экране вы увидите то, что показано на рисунке 11.
В качестве ссылки выступает рисунок – стрелка

Рис. 11
Следующая страница  Задание № 17. Самостоятельное итоговое задание
Задание № 17. Самостоятельное итоговое задание

