Уроки 96 - 97
Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Практическая контрольная работа
Практические работы по HTML
Задание № 15
Создание ссылки на другой HTML-документ
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
<A HREF="5.HTML">5 класс</A>
После имени файла (5.HTML) между символами «>» и «<» располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к этому файлу.
1. Внесите изменения в файл RASP.HTML
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> <BR><BR> <IMG SRC="CLOCK.PNG" ALIGN="TOP"> </P> <CENTER> <TABLE WIDTH=60%> <TR><TD><A HREF="5.HTML">5 класс</A></TD> <TD>6 класс</TD> </TR> <TR><TD>7 класс</TD> <TD>8 класс</TD> </TR> <TR><TD>9 класс</TD> <TD>10 класс</TD> </TR> <TR><TD>11 класс</TD> </TR> </TABLE> </CENTER> </BODY> </HTML>
2. Сохраните файл RASP.HTML
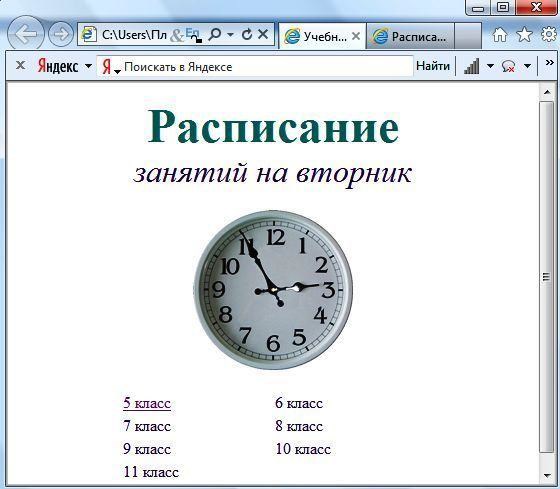
3. Просмотрите полученную Web-страницу.
На экране вы увидите то, что изображено на рисунке 10.

Рис. 10
Следующая страница  Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ

