Уроки 96 - 97
Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTML
Задание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Практическая контрольная работа
Практические работы по HTML
Задание № 13. Создание таблицы
Таблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы,
• заголовков столбцов,
• ячеек таблицы.
Таблица в Web-документе заполняется по строкам (слева направо по строке, затем переход на новую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<P ALIGN="CENTER">
<FONT COLOR="RED" SIZE="6" FACE="ARIAL">
<B>5 класс</B></FONT><BR></P>
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER">
<B>Понедельник</B></FONT><BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN="CENTER">
<TD>Урок</TD> <TD>5 "А"</TD> <TD>5 "Б"</TD>
<TD>5 "В"</TD>
</TR>
<TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Информатика</TD> <TD>Английский язык</TD>
<TR>
</TR>
<TD>3</TD> <TD>История</TD>
<TD>Математика</TD> <TD>Информатика</TD>
<TR>
</TR>
</TABLE>
</BODY>
</HTML>
2. Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
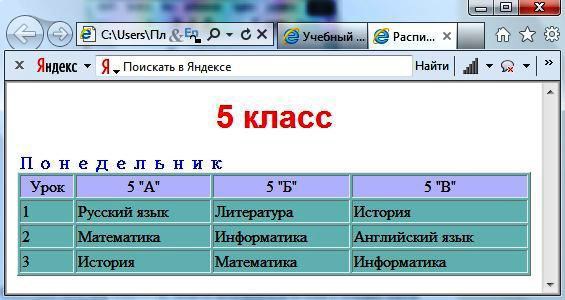
На экране вы увидите то, что показано на рисунке 8.

Рис. 8
Следующая страница  Задание № 14. Построение гипертекстовых связей
Задание № 14. Построение гипертекстовых связей

