Уроки 114 - 120
§4.13. Графика в объектно-ориентированных языках программирования
Содержание урока
4.13.1. Графика в языках программирования Visual Basic .NET, Visual C# и Visual J#
Объект Graphics (Область рисования)
Графические методы. Рисование текста
Проект «Графический редактор». Создание графического интерфейса проекта
Проект «Графический редактор». Создание меню и обработчиков событий рисования графических примитивов
Проект «Графический редактор». Запуск проекта
Проект «Треугольник». Создание графического интерфейса проекта
Проект «Треугольник». Создание обработчиков событий рисования треугольника
Проект «Треугольник». Запуск проекта
4.13.2. Графика в языке программирования Turbo Delphi
4.13.3. Компьютерная и математическая системы координат
4.13.4. Анимация
4.13.1. Графика в языках программирования Visual Basic .NET, Visual C# и Visual J#
Проект «Графический редактор»
Создание меню и обработчиков событий рисования графических примитивов на языке Visual C#
4. Разместить на форме элемент управления mainMenu1.
5. В появившемся в левом верхнем углу формы в редакторе меню создать заголовок первого уровня. В поле Прототип для текста внести пункт меню Графические примитивы.
6. Для создания пункта меню перейти на следующую строку в редакторе меню. Ввести пункты меню Линия, Прямоугольник, Закрашенный прямоугольник, Окружность, Закрашенная окружность и Очистить.
7. Аналогично создать пункты меню верхнего уровня Файл и Цвет и их подпункты.
8. Использовать второй способ для создания области рисования с использованием растрового изображения image1, которое можно сохранить как графический файл. Объявить image1 как растровое изображение.
Bitmap image1 = new Bitmap(300,300);
9. Двойным щелчком по пунктам меню последовательно создать заготовки обработчиков событий. Ввести программный код обработчика события рисования линии.
private void menuItem2_Click (object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.Fromlmage(image1); pictureBox1.Image = image1;
Graph1 .DrawLine (Pen1, X1, Y1, X2, Y2) ;
}
10. Создать программный код обработчика события рисования прямоугольника. Для вычисления ширины и высоты прямоугольника использовать абсолютное значение разности соответствующих координат.
private void menuItem2_Click(object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.FromImage(image1);
pictureBox1.Image = image1;
Graph1.DrawRectangle(Pen1, X1, Y1, Math.Abs(X2-X1), Math.Abs(Y2-Y1));}
11. Создать программный код обработчика события рисования закрашенного прямоугольника.
private void menuItem2_Click(object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.FromImage(image1);
pictureBoxl.Image = imagel;
Graph1.DrawRectangle(Pen1, X1, Y1, Math.Abs(X2-X1), Math.Abs(Y2-Y1));
Graph1.FillRectangle(Brush1, X1, Yl,Math.Abs(X2-X1), Math.Abs(Y2-Y1));
}
12. Создать программный код обработчика события рисования окружности.
private void menuItem2_Click(object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.FromImage(image1);
pictureBox1.Image = image1;
Graph1.DrawEllipse(Pen1, X1, Y1, Math.Abs(X2 – X1), Math.Abs(Y2 – Y1));
}
13. Создать программный код обработчика события рисования закрашенной окружности.
private void menuItem2_Click(object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.FromImage(image1);
pictureBox1.Image = image1;
Graph1.DrawEllipse(Pen1, X1, Y1, Math.Abs(X2 – X1), Math.Abs(Y2 – Y1));
Graph1.FillEllipse(Brush1, X1, Y1, Math.Abs(X2-X1), Math.Abs(Y2 – Y1));
}
14. Создать программный код обработчика события очистки области рисования.
private void menuItem2_Click(object sender, System. EventArgs e)
{Graphics Graph1 = Graphics.FromImage(image1);
pictureBox1.Image = image1;
Graph1.Clear(Color.White);
}
Создадим панель инструментов графического редактора. В панель инструментов должны входить кнопки Линия, Прямоугольник, Закрашенный прямоугольник, Окружность, Закрашенная окружность и Очистить.
Для создания панели инструментов используем элемент управления toolBar1.
Создание панели инструментов и обработчиков событий рисования графических примитивов на языке Visual J#
15. Разместить на форме элемент управления toolBar1.
16. Выделить элемент управления toolBar1 и в окне Свойства у свойства Buttons активизировать значение (Коллекция).
17. В появившемся окне Редактор коллекции ToolBarButton (рис. 4.34) создать шесть кнопок на панели инструментов, нажав шесть раз кнопку Добавить.

Рис. 4.34. Редактор коллекции кнопок на панели инструментов
На каждой кнопке панели инструментов разместим соответствующее изображение, которое хранится в коллекции изображений в элементе управления imageList1.
18. Разместить на форме элемент управления imageList1.
19. Выделить элемент управления imageList1 и в окне Свойства у свойства Images активизировать значение (Коллекция).
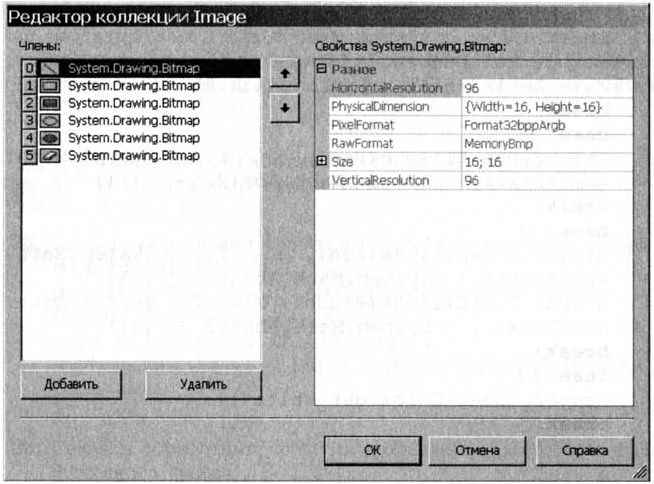
20. В появившемся окне Редактор коллекции Image (рис. 4.35) добавить шесть изображений для размещения на кнопках панели инструментов, нажав шесть раз кнопку Добавить.
Установим соответствие между коллекцией кнопок на панели инструментов toolBar1 и коллекцией изображений imageList1.
21. Выделить элемент управления toolBar1 и в окне Свойства у свойства ImageList установить значение imageListl.

Рис. 4.35. Редактор коллекции изображений для кнопок панели инструментов
22. Использовать для создания области рисования первый способ, т. е. применить метод CreateGraphi.es () к графическому полю. Создать программный код обработчика события щелчка по кнопке панели инструментов. С помощью оператора выбора в зависимости от выбранной кнопки осуществить рисование графических примитивов или очистку графического поля.
private void toolBar1_ButtonClick (Object sender,
System.Windows.Forms.ToolBarButtonClickEventArgs e)
(Graphics Graph2 = pictureBox1.CreateGraphics();
switch (toolBar1.get_Buttons().
IndexOf(e.get_Button()))
{case 0:
Graph2 . DrawLine (Pen 1, X1, Y1, X2, Y2);
break;
case 1:
Graph2.DrawRectangle(Pen1,X1,Y1,System.Math.
Abs(X2-X1), System.Math.Abs(Y2-Y1));
break;
case 2:
Graph2.DrawRectangle(Pen1, X1, Y1, System.Math.
Abs(X2-X1), System.Math.Abs(Y2 - Y1));
Graph2.FillRectangle(Brush1, X1, Y1, System.
Math.Abs(X2-X1), System.Math.Abs(Y2-Y1));
break;
case 3:
Graph2.DrawEllipse(Pen1, X1, Y1, System.Math.
Abs(X2-X1), System.Math.Abs(Y2 - Y1));
break;
case 4:
Graph2.DrawEllipse(Pen1, X1, Y1, System.Math.
Abs(X2-X1), System.Math.Abs(Y2 - Yl) );
Graph2.FillEllipse(Brush1, X1, Y1, System.Math.
Abs(X2-X1), System.Math.Abs(Y2 - Y1) );
break;
case 5:
Graph2.Clear(Color.get_White());
break;
}
}
Двойным щелчком по пунктам меню Цвет последовательно создадим заготовки обработчиков событий и введем их программный код. Для выбора цвета используем диалог ColorDialog1, а для вывода диалогового окна Цвет — метод ShowDialog().
Создание обработчиков событий установки цвета пера и кисти на языке Visual Basic .NET
23. Создать обработчик события установки цвета пера.
Private Sub MenuItem9_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs)
Handles Menultem9.Click ColorDialog1.ShowDialog()
Pen1.Color = ColorDialog1.Color
End Sub
24. Создать обработчик события установки цвета кисти.
Private Sub MenuItem10_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs)
Handles MenuItem10.Click ColorDialog1.ShowDialog()
Brush1.Color = ColorDialog1.Color
End Sub
Двойным щелчком по пунктам меню Файл последовательно создадим заготовки обработчиков событий и введем их программный код. Для вывода диалоговых окон используем диалоги OpenFileDialog1 и SaveFileDialog1 и метод ShowDialog().
Создание обработчиков событий открытия и сохранения графических файлов на языке Visual C#
25. Создать обработчик события открытия растрового графического файла.
private void menuItem12_Click(object sender, System.EventArgs e)
{OpenFileDialogl.ShowDialog() ;
pictureBox1.Image = Image.FromFile(OpenFileDialog1. FileName);
}
26. Создать обработчик события сохранения растрового графического файла.
private void menuItem13_Click(object sender, System.EventArgs e)
{SaveFileDialogl.Filter = "BMP (*.bmp)|*.bmp";
SaveFileDialogl.ShowDialog();
imagel.Save(SaveFileDialogl.FileName,
System. Drawing.Imaging.ImageFormat.Bmp);
}
Следующая страница  Проект «Графический редактор». Запуск проекта
Проект «Графический редактор». Запуск проекта

